Strive is a tech-based non-profit organization that receives donations and sponsors of computers so we can upgrade them and give them to much-needed individuals and communities. Strive also host a private computer building event where students will have the opportunity not only to build their own computers but to meet with industry professionals and talk about their experience in the industry they work in.
Focusing on students who are currently living with their low-income parents we owns little to no technlogy. These students are people who has with some familiarity with technology and knows what they want to have for their career. It is our mission to build the bridge between the general community and technology, so we can inspire others about the beauty of technology and what humans can do with it. The event will also help the students to their career journey while learning the key aspects of technology because it is a thing of beauty.
Adobe Photoshop
Adobe Illustrator
Adobe InDesign
Adobe Dimension
Adobe Xd
Jan 2021 - Mar 2021 (11 Weeks)
Marketing
Experiential Design
Augmented Reality
Social Media
Sitemap & Floor Plan
UI/UX
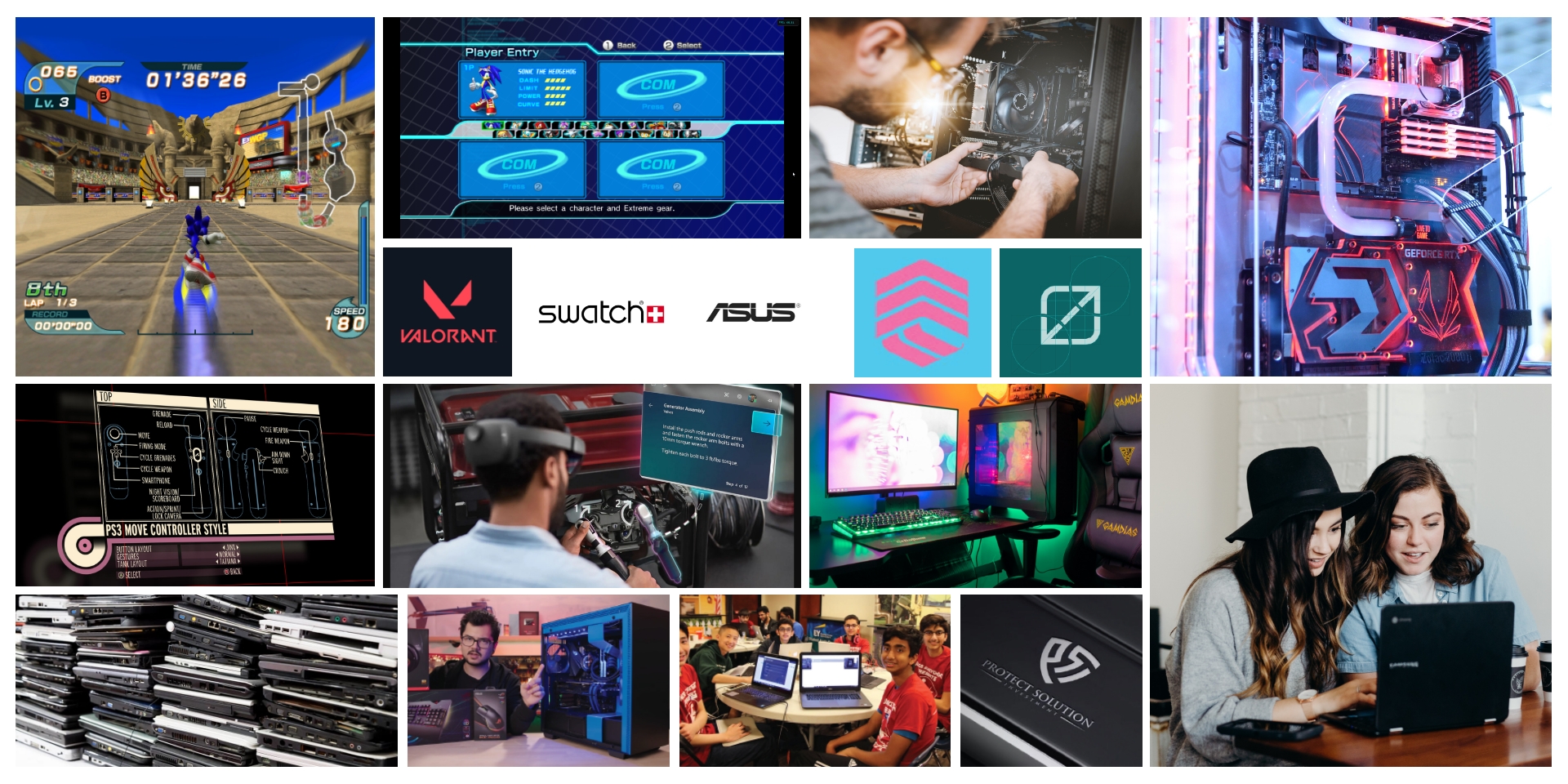
While looking for inspiration images for Strive, I wanted to focus more on the logotype creations as I searched. I feel that those types of logos are a staple and speaks a lot, as I believe that it represents promise and futurism. I’ve also grabbed and screenshot pictures of video game user interfaces to see what I can do for the visual graphic style for the Strive brand identity.

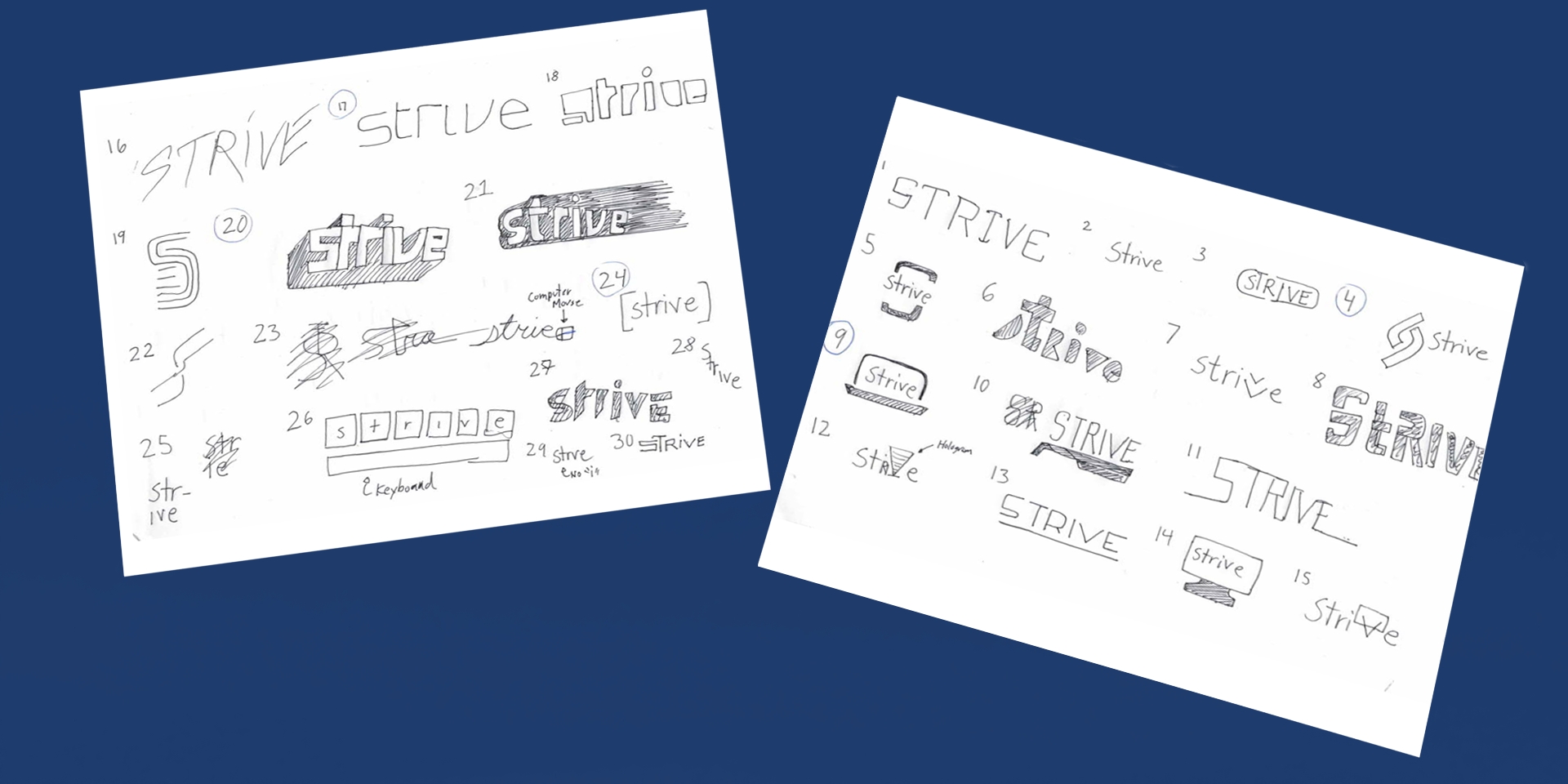
As I create concept sketches for the logo for Strive, I made the concepts that are logomark, monogram, and symbols. My concepts have associations with computer tech, futurism, and technical so it could appeal to our main user persona Luke Ohver the web developer student. Some concepts have geometrical shapes and lines as a nod to trails from circuit boards from Motherboards. Motherboards is the control center of everything computer related

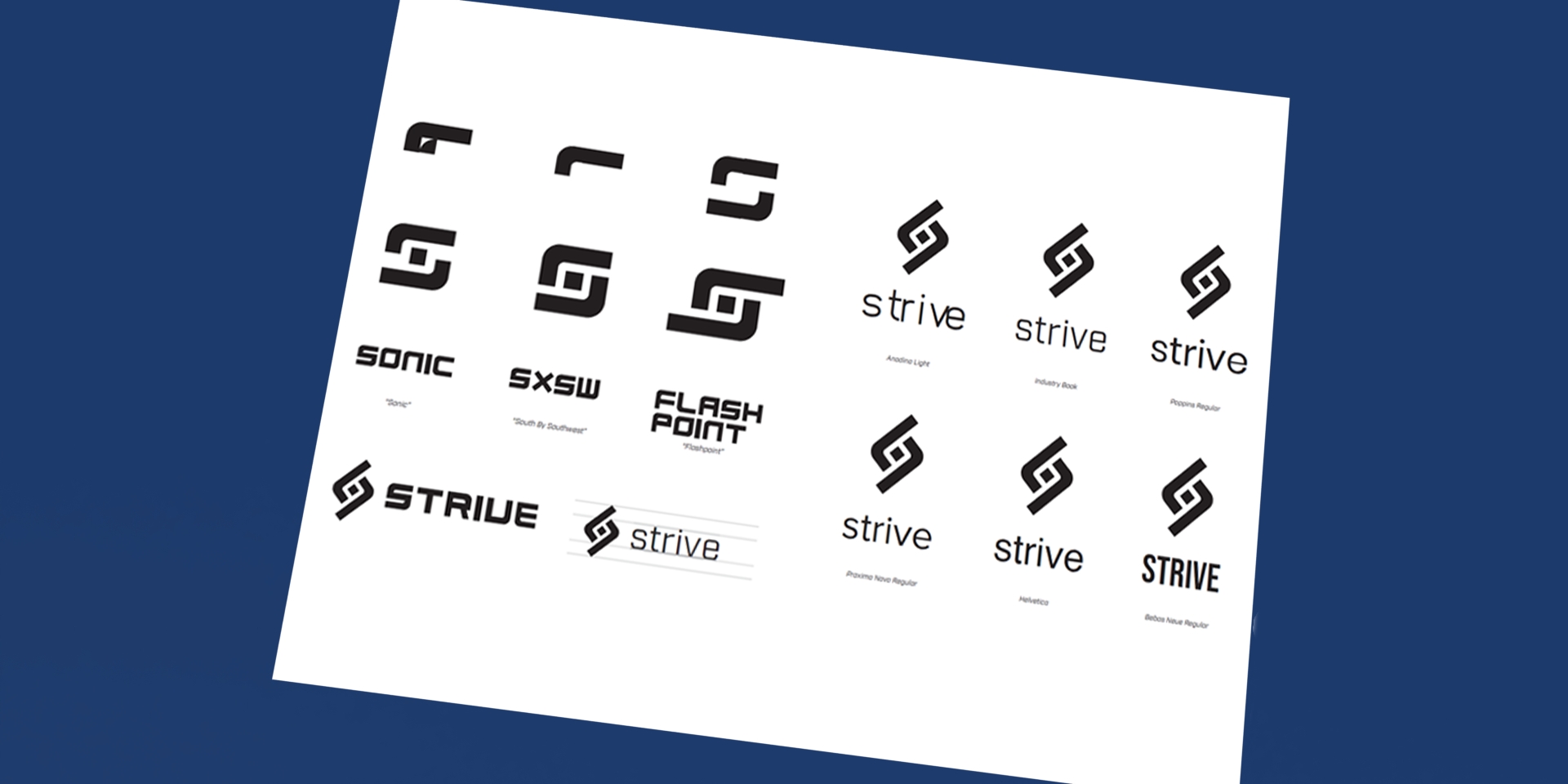
Later started by digitizing the strongest sketch I have chosen. Choosing the typeface for the brand and font for the logo was most explored. From choosing a different font or creating my own.

An upcoming, patient, and informative student at Waubonsee Community College striving to be a professional web developer. He has no source of income other than living with his parents earning 45K per year and younger brother in a suburban area home in Aurora, IL. He is a tech-enthusiast as he watches Tech Youtube channels like BitWit & Linus Tech Tips. He owns tech that is generations behind and needed an upgrade to amp up his productivity as a Web Developer.
Strive generally focuses on individuals ages 14-20 who are currently students or about to be students in a new school. We also want the audience to have either a strong interest or familiarity in technology but want to learn more.

From meeting one after another to gathering in meetups. Building human relationships and having a community is our main priority.

Learning each new tech and other people’s perspective help us and the community be inspire and reach new possibilities.

We want to make sure that people of any shape or form are feeling great and optimistic about technology.

Computers shows character. Each machine is unique to its own way as we build computers with newer parts and recycled material.
Live Area = x/4, when x = Height of the Vertical Logo
min usage = 0.4” height
Live Area = x/2, when x = Height of the Horizontal Logo
min usage = 0.2” height
Live Area = x, when x = Height of the Lettermark Logo
min usage = 0.1” height
Live Area = x/2, when x = height of the symbol
App Store for iPadOS
Live Area = x/4, when x = height of the Vertical Logo with Tagline
Live Area = x/2, when x = height of the Horizontal Logo with Tagline
Live Area = x, when x = height of the Lettermark Logo with Tagline
CMYK • RGB • Hex Web Safe • PMS (Solid Coated)
100/85/30/20
27/58/106
#66cc33
2287 C
60/0/60/0
103/193/140
#66cc99
2248 C
80/70/60/70
23/36/42
#66cc99
2248 C
20/100/100/20
183/33/38
#cc3333
7621 C
5/60/100/0
234/128/36
#ff9933
158 C
10/10/10/0
226/221/219
#cccccc
664 C
The typeface Industry and Proxima Nova is the best way to display Strive for both printing and digital purposes. If you don’t have access to either of them. Use APEX MK2 by Jeremy Nelson as an optional alternative. You get both APEX MK2 from the author’s website and Roboto from Google Fonts for Free.
Headline (Print) / Heading (Digital)
Subheadline (Print) / Heading 2-6 (Digital)
Paragraph Copy
Captions
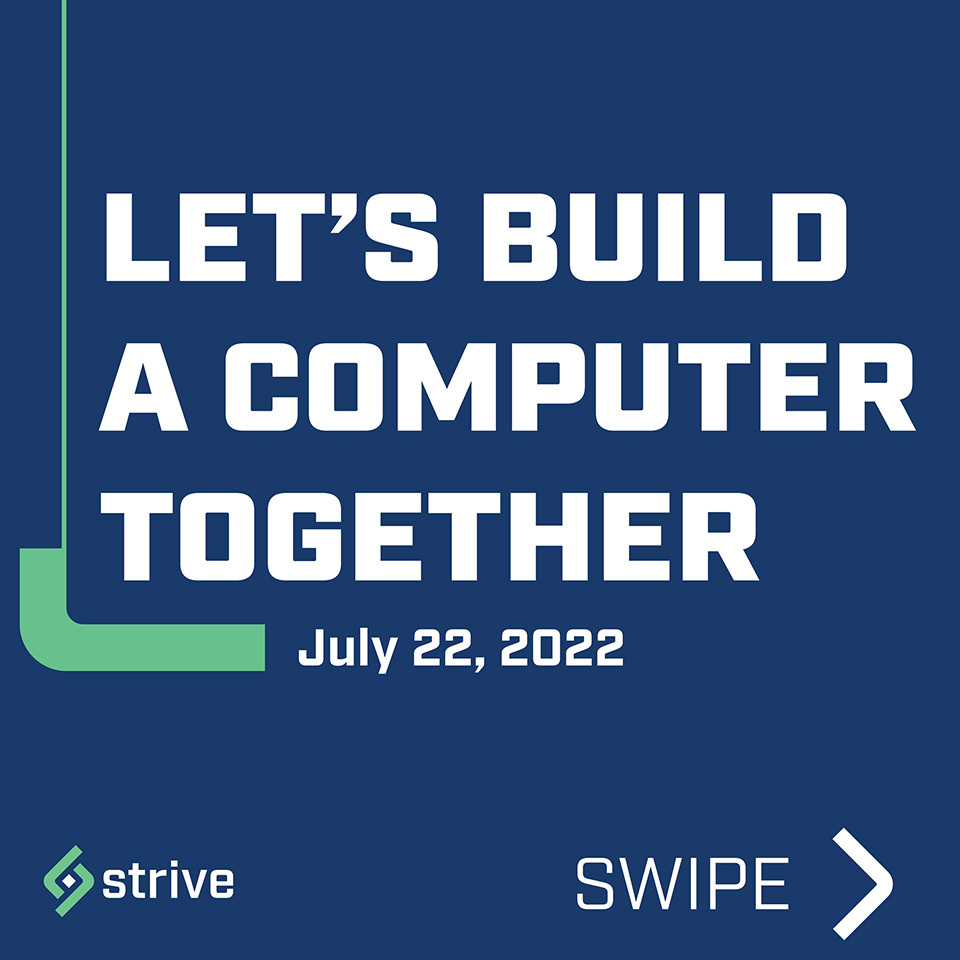
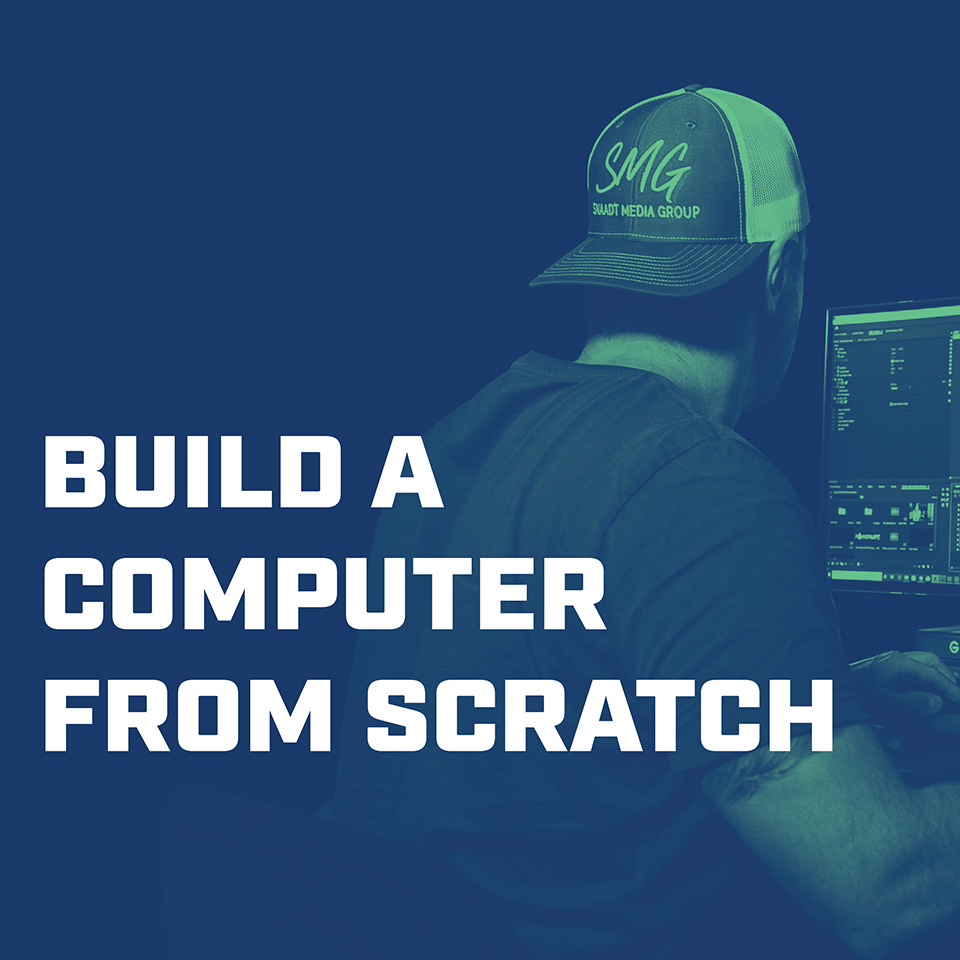
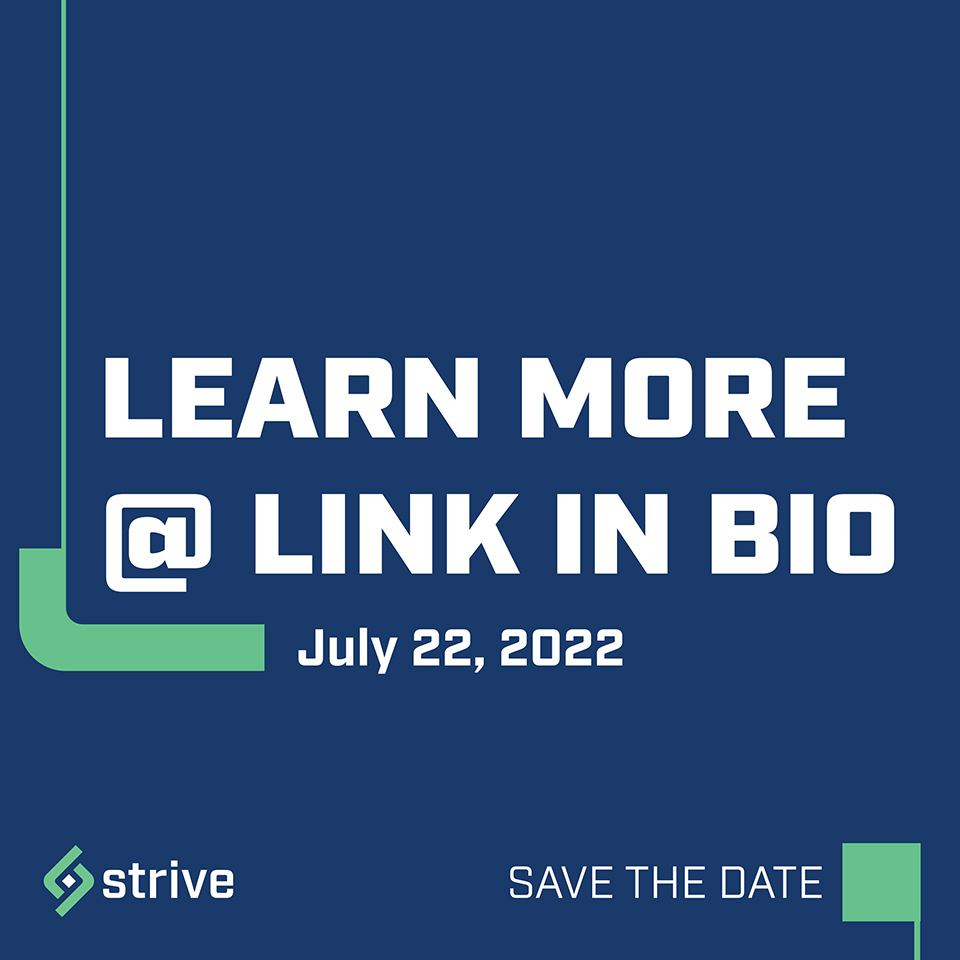
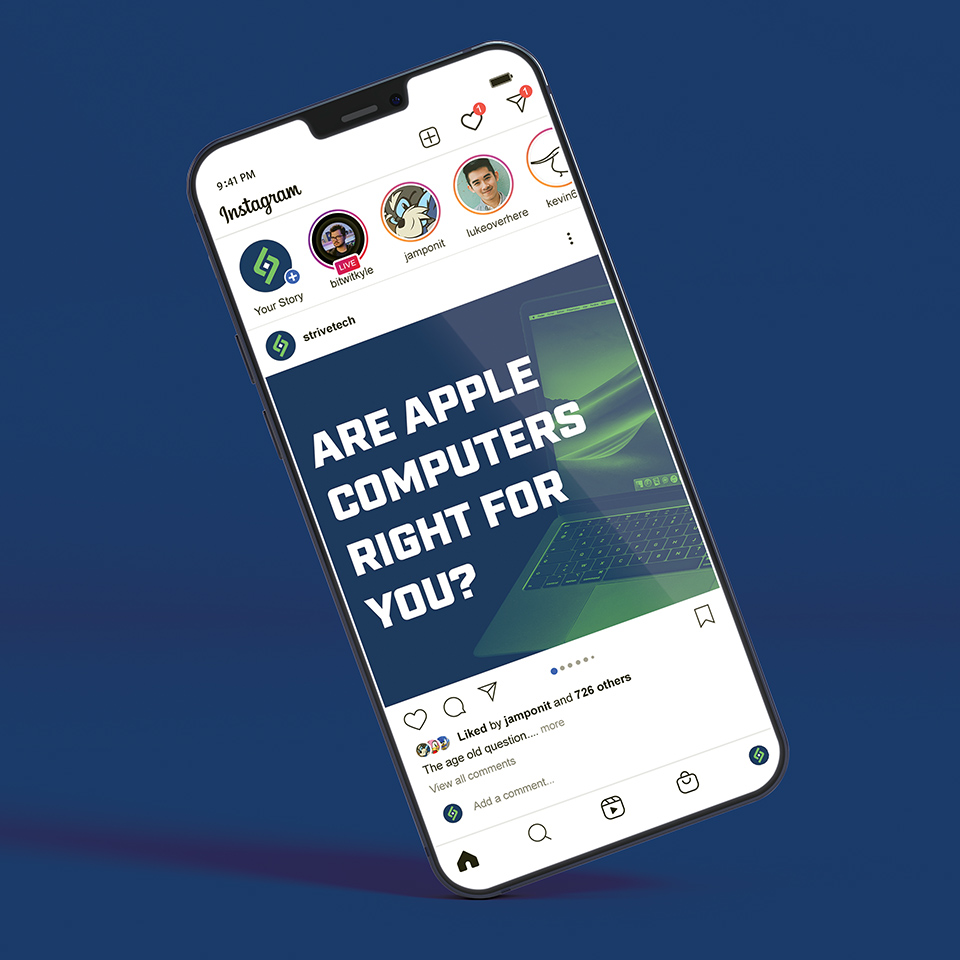
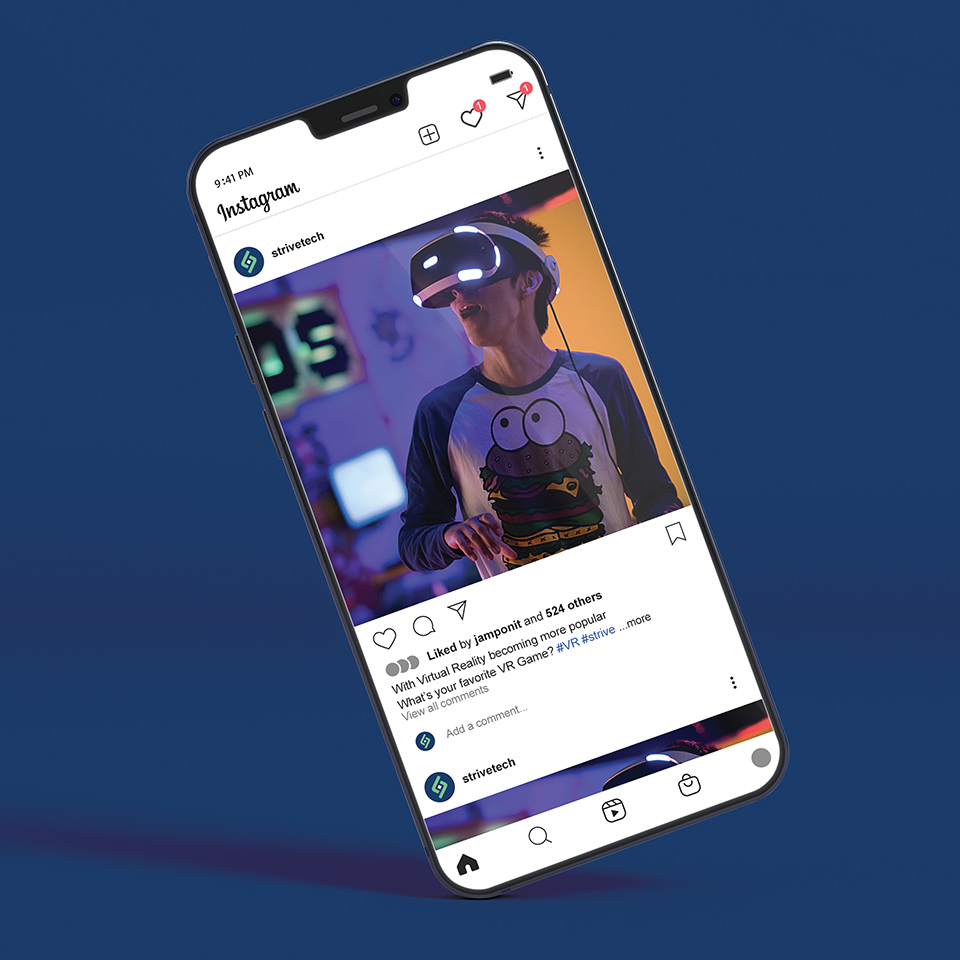
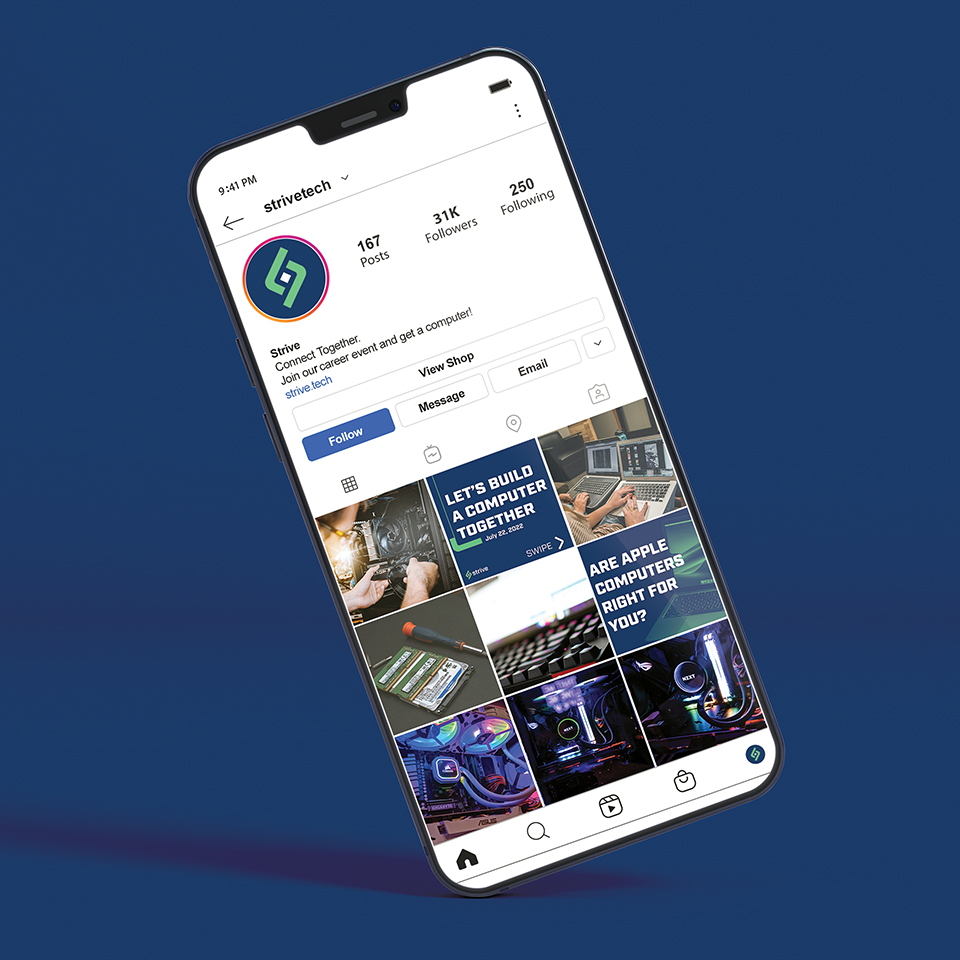
Instagram is best suited for Strive since the platform is more visual and any other platform. It is also a good way to show off technology setups, people using technology, fixing technology, and sourceful information with Carousel slide shows. We wanted to inspire the audience on what we do and show what tech is all about. Users can show off their computer setups and technology on Instagram. The press release post is a carousel where viewers can swipe multiple times to make the post immersive to the user. The call-to-action is to visit the strive profile and check out the posts from us and learn more about the event.










Strive host a special event once a year. It is a computer building event where they select students recommended by STEM/STEAM teachers. Students will have the opportunity not only to build their own computers but to meet with industry professionals and talk about their experience in the industry they work in. It’s another way to accomplish their goal and that is to build the bridge between the general community and technology to inspire the general audience to the beauty of technology and what humans can do with it.


Press Release (Instagram & Handout)
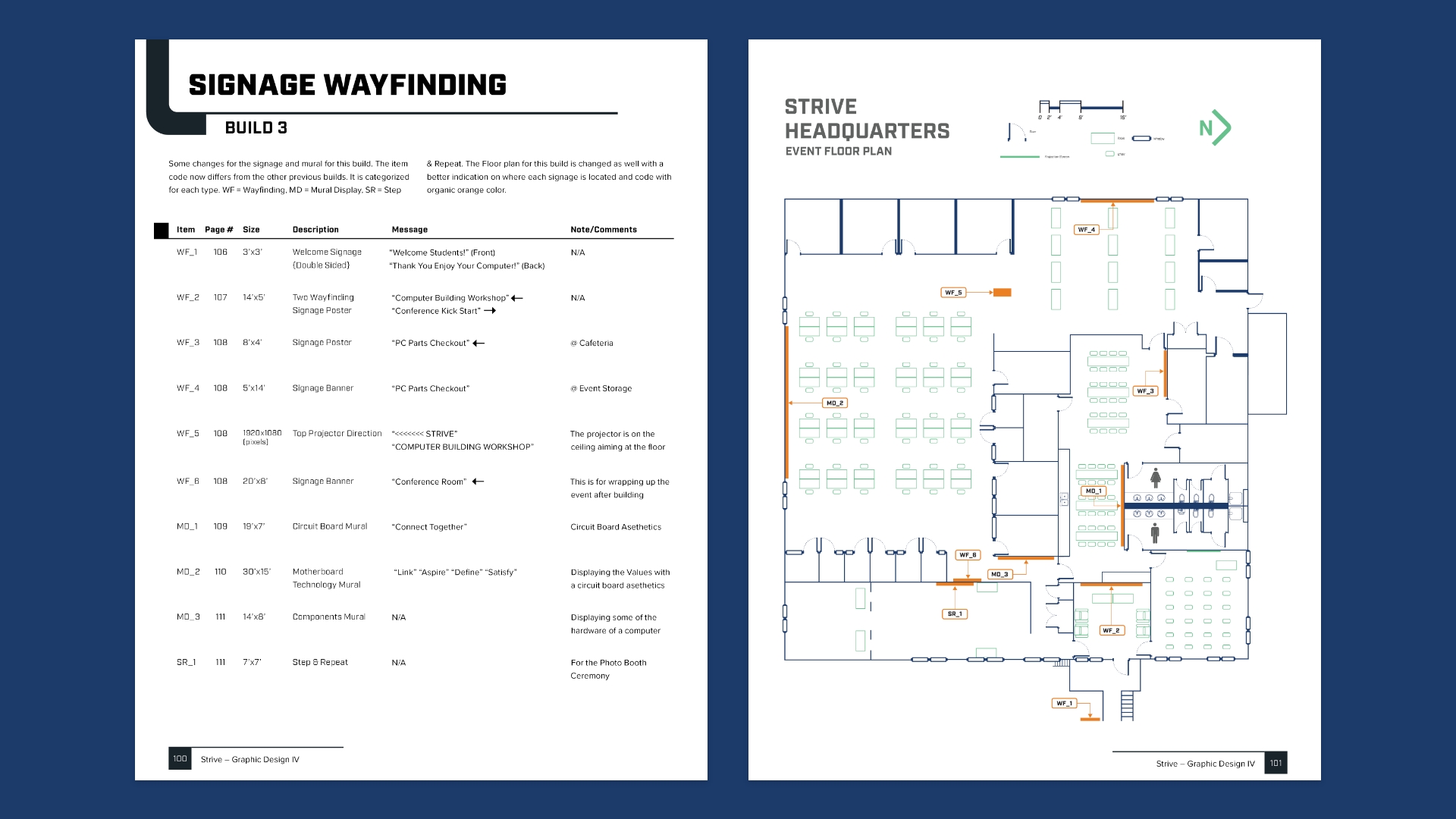
When it comes to selecting a building for Strive, I figured the best way to host an event for computers is at the Strive headquarters itself. The headquarters is at 370 North Carpenter in the Fulton Market district in Chicago, IL. It holds about 100+ seats which is enough to hold around 40 selected guests, 20 staff/volunteers, and 6 conferences for industry professionals to speak. Photos is source from Sterling Bay & ObraWerks.

Strive Sitemap

Strive Floor Plan

Luke's User Journey
In this scenario, this is an in-depth experience of Luke Ohver as he found out about Strive from his high school teacher due to his close relationship with him and his ambitions in Web Development. He was asked if you need a computer. The teacher interviewed Luke on what he needs for his computer and then referred him to Strive. Luke has been accepted to be invited to the event. Luke and his dad will be on their way to Strive Headquarters in Chicago by car. Luke is hoping the process of building a computer is smooth and learn more about the web development industry from professionals.












Since there will be students that will be nervous or unsure about building a computer by scratch. A mobile app for Strive that has an Augmented Reality guide on building a computer for students to follow before or during the event. Not only it will help students guide through the computer building process, but it will also show the students how technology can do with the display of Augmented Reality. This app is exclusively on iPad where students like Luke use that the camera visuals are screenshots from a YouTube video by Linus Tech Tips.

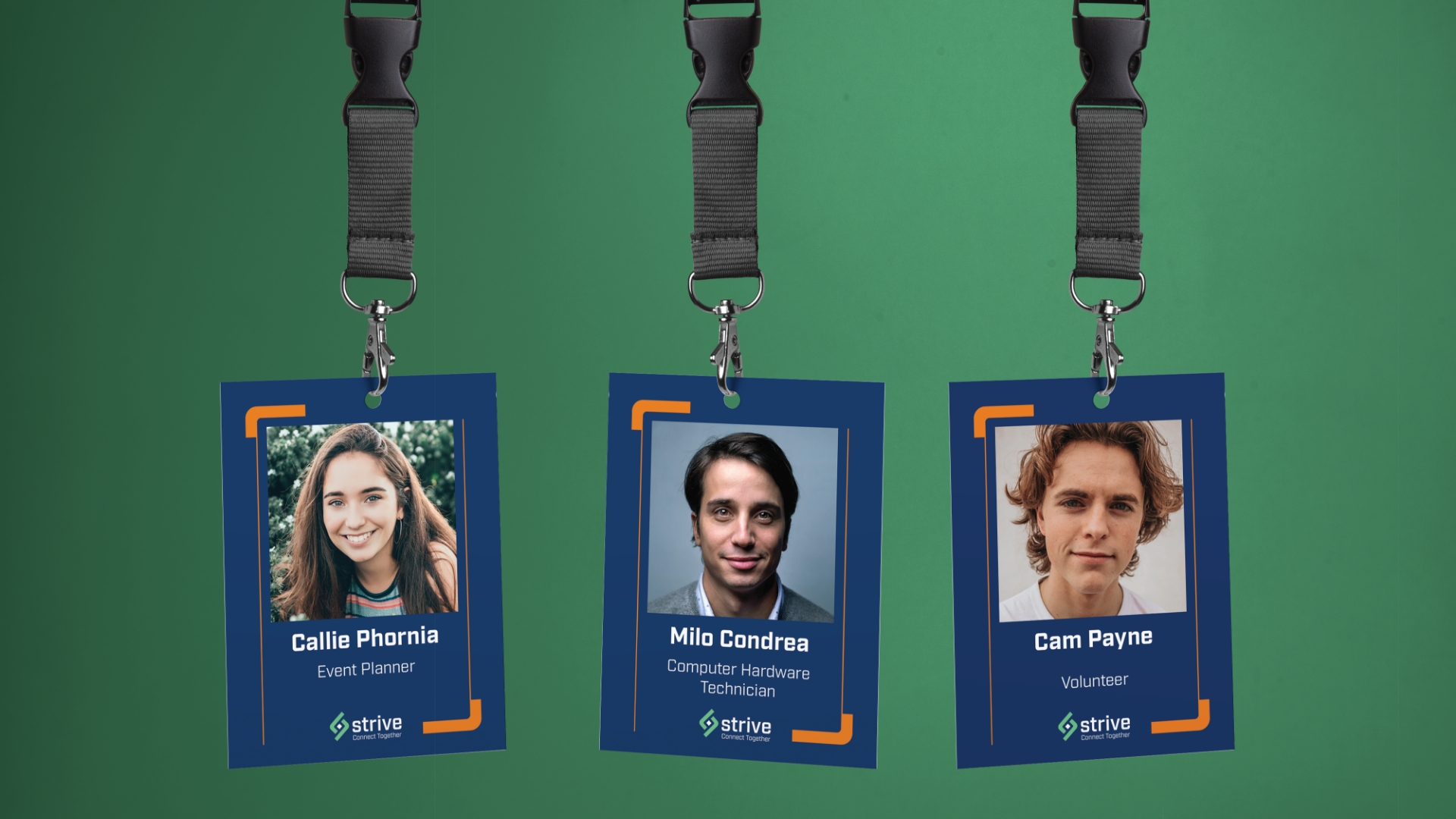
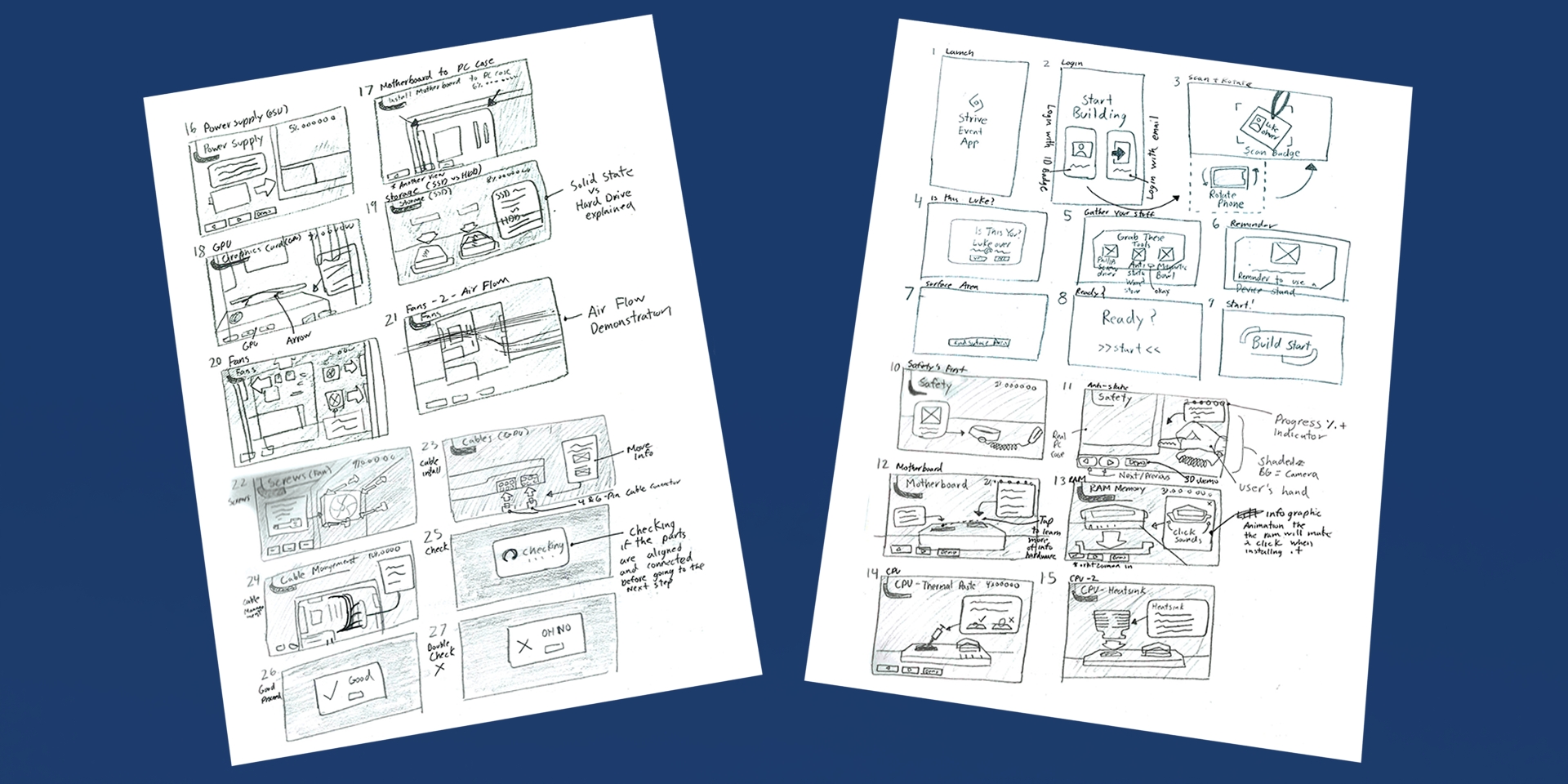
Creating a series of sketches as flow charts & sequence. Exploring the ideas ultilizing Augmented Reality including scanning the badge ID to check-in and toggling the buttons to bring information of the computer parts.

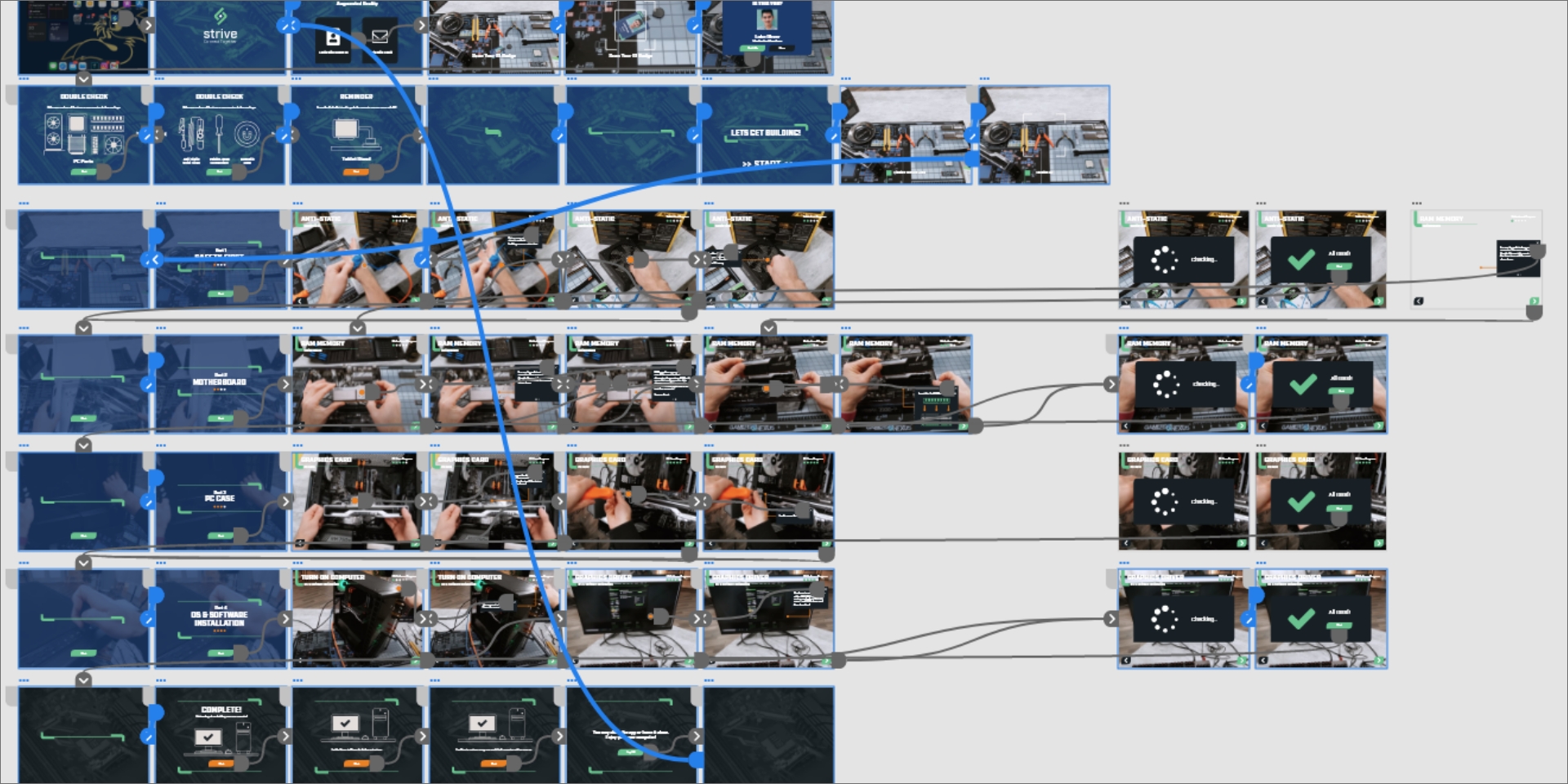
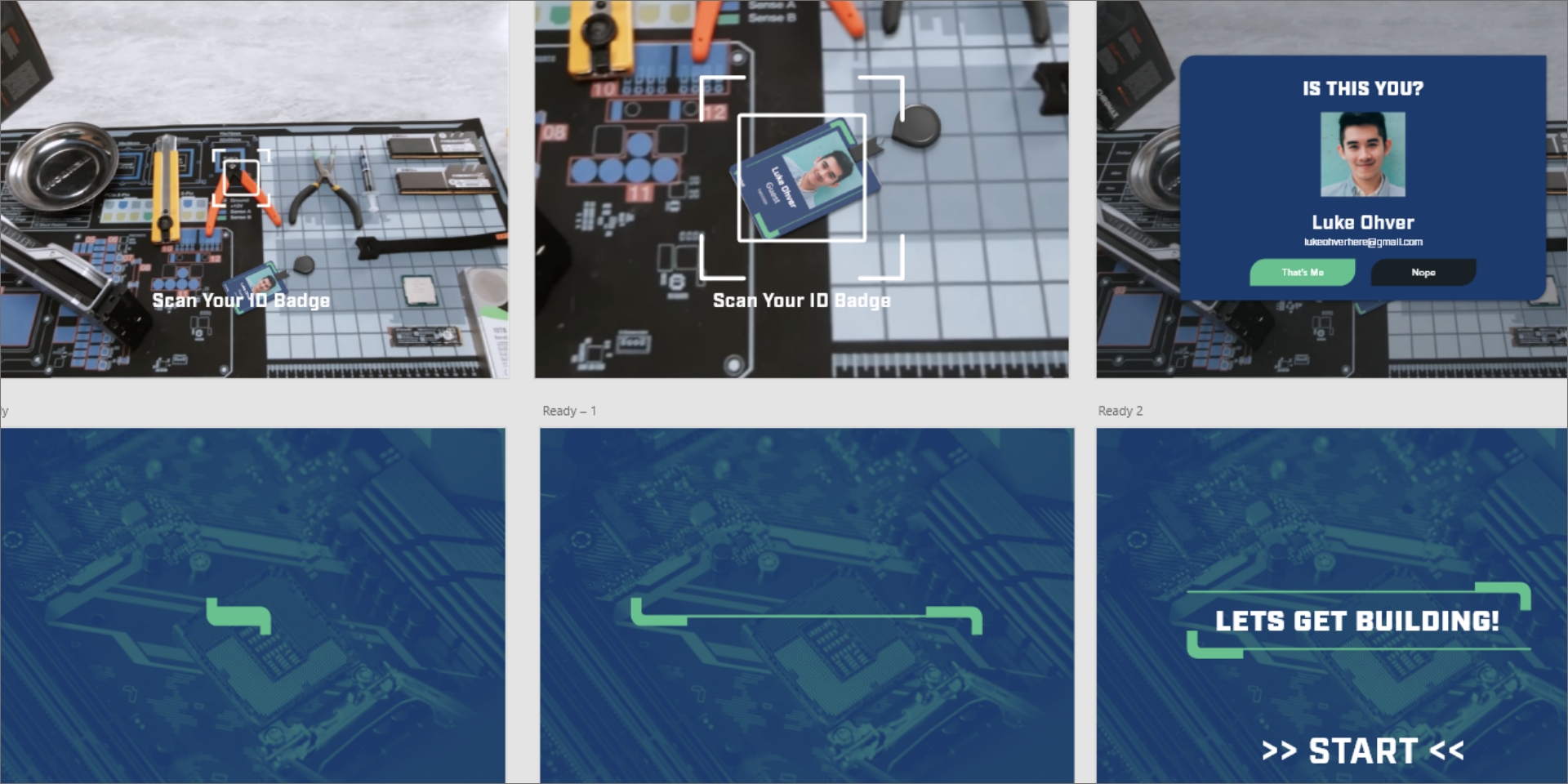
Making the wireframe layouts of the event app using Adobe Xd. Ultilizing the auto-animate feature as shown to the screenshot.

Going through a lot of the design wireframes. Connecting one path to another one to create a function prototype.