A suburban-based coffee cafe that was created to express the soul of a board game player and avid coffee drinker. Our company consists of organic and natural ingredients when it comes to our products. We offer a wide scale of board games including traditional board games like chess to card games like UNO. Customers can donate their board games to us so we can transfer it to certain organizations like orphanages and schools. We also host events like a movie night for our people to gather around with some coffee grounds.
We are aiming towards an audience of millennials which is the age around 21 to 37 years old. Specifically, the audience who are college students. We want the students to treat the cafe as a hangout. In this time of day, we always check our phones while waiting for our food, but that causes a social disconnection as we don’t socialize with the people we love like friends and family. Our mission is to help people to “break out their shells” by sharing our love for board games.
Jason Bethea • Advertising
Mrunalee Patel • Packaging
Matthew Cortina • Branding
Justin Amponin • Interactive Media
Mar 2020 - Jul 2020 (11 Weeks)
Adobe Photoshop
Adobe Illustrator
Adobe InDesign
Adobe Dimension
Adobe Xd
Procreate
Marketing
Print & Digital Assets
Team-Based
Guerilla
Remote
UI/UX
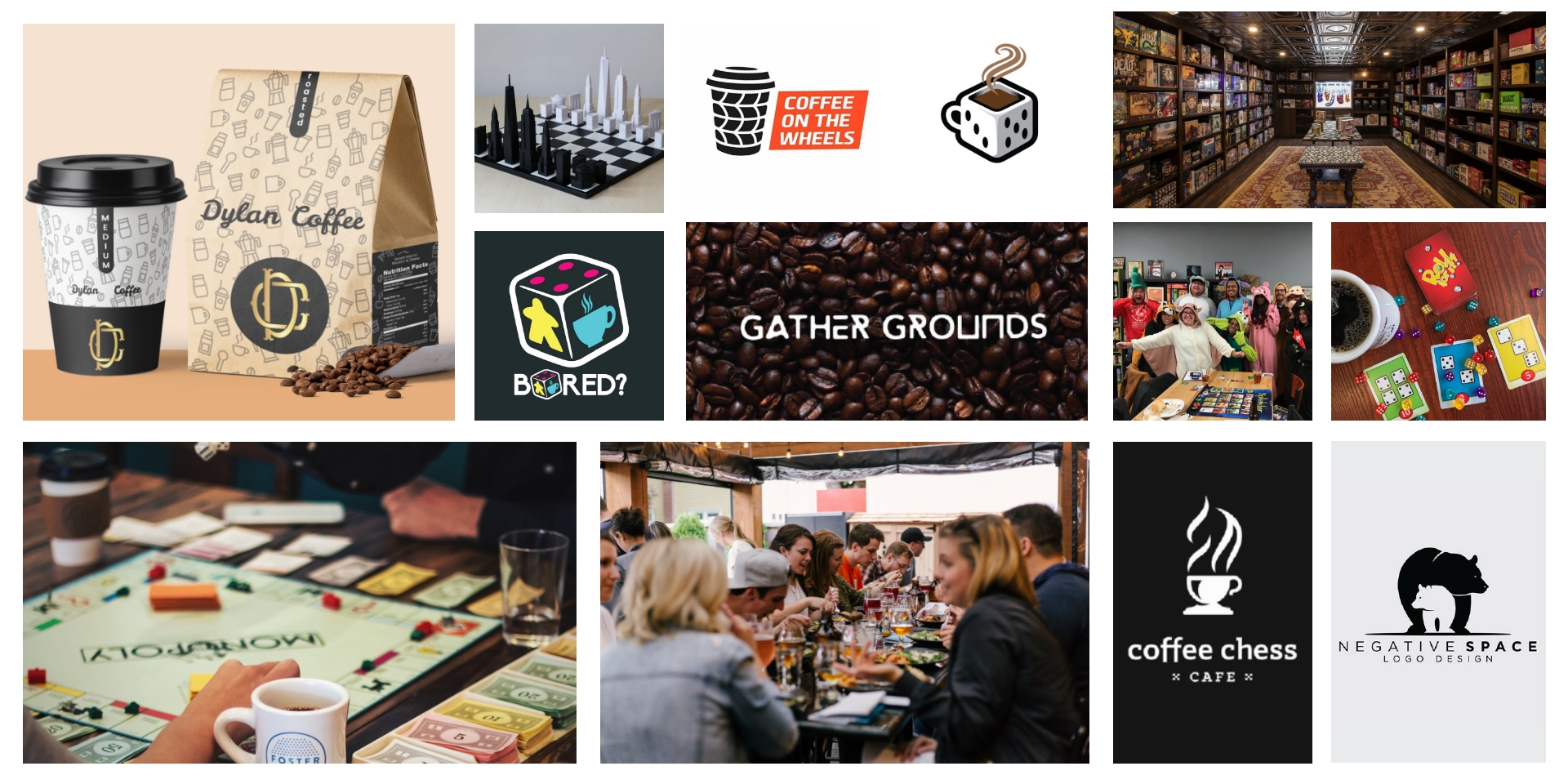
We researched on what makes a cafe so appealing alongside the creative visuals of coffee and board games. Looking up our competitors like the Bonus Round Cafe, the usage of negative space on logos, and creating concept aesthetics for Gather Grounds.

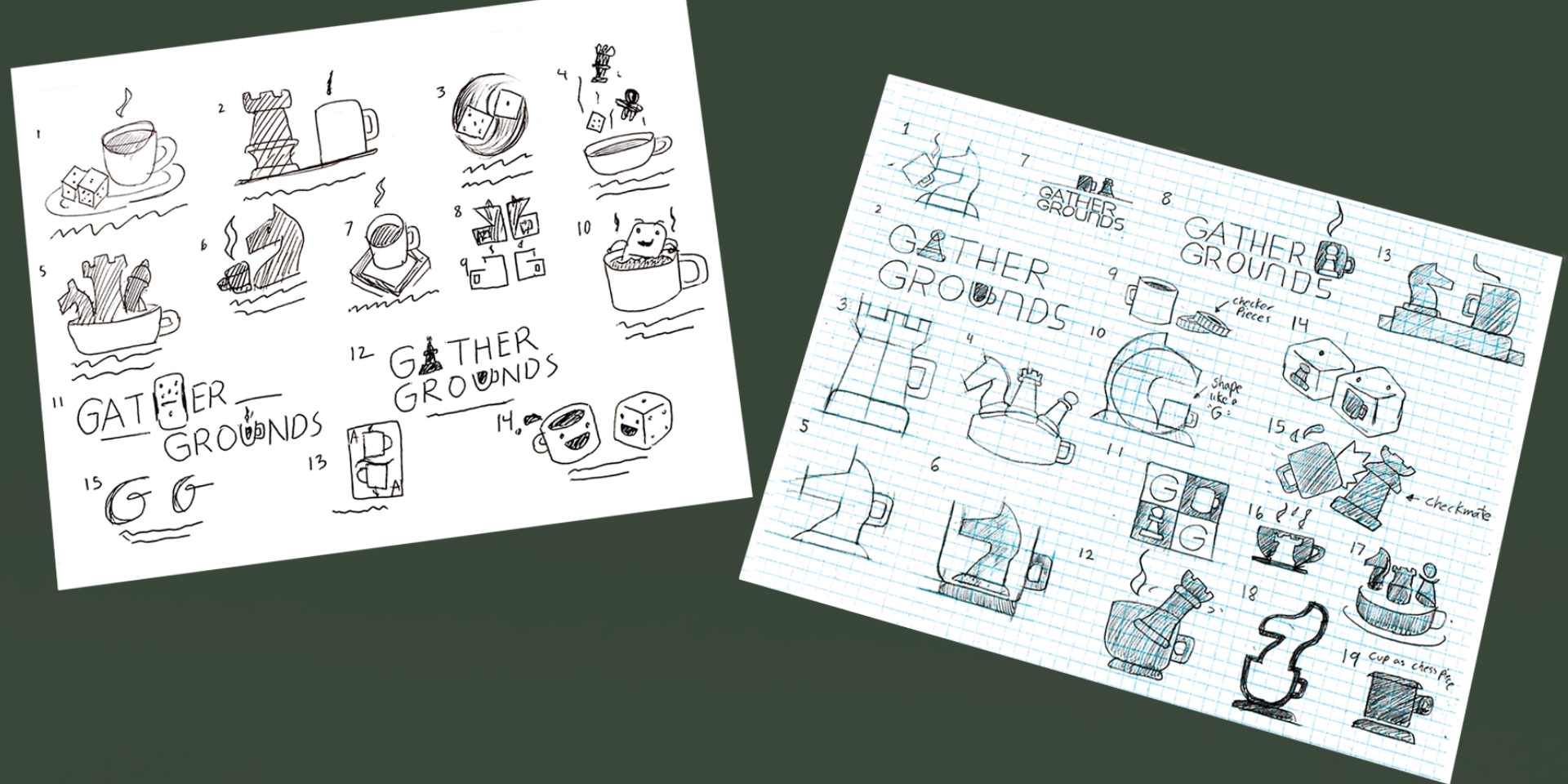
As we sketch out our concepts based on the inspiration and research, we create concepts that incorporate the elements that are associated with coffee and board games including coffee beans, mug, dice, cards, castle & swords (from Dungeons & Dragons) and more.

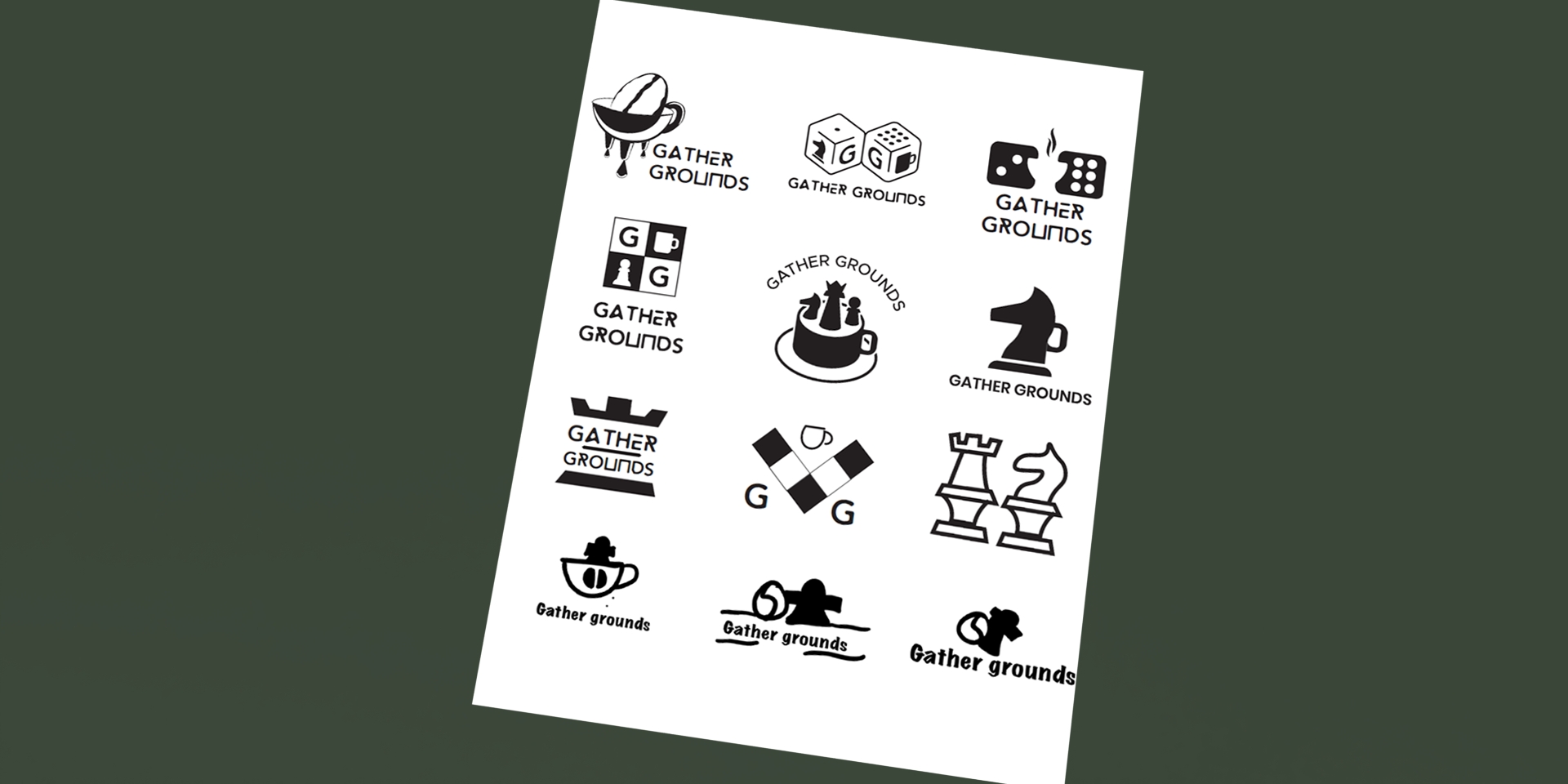
We later digitized our chosen sketches using Adobe Illustrator and Procreate on iPad. We later created our final iteration of the logo based on the bouncing feedback to each other.






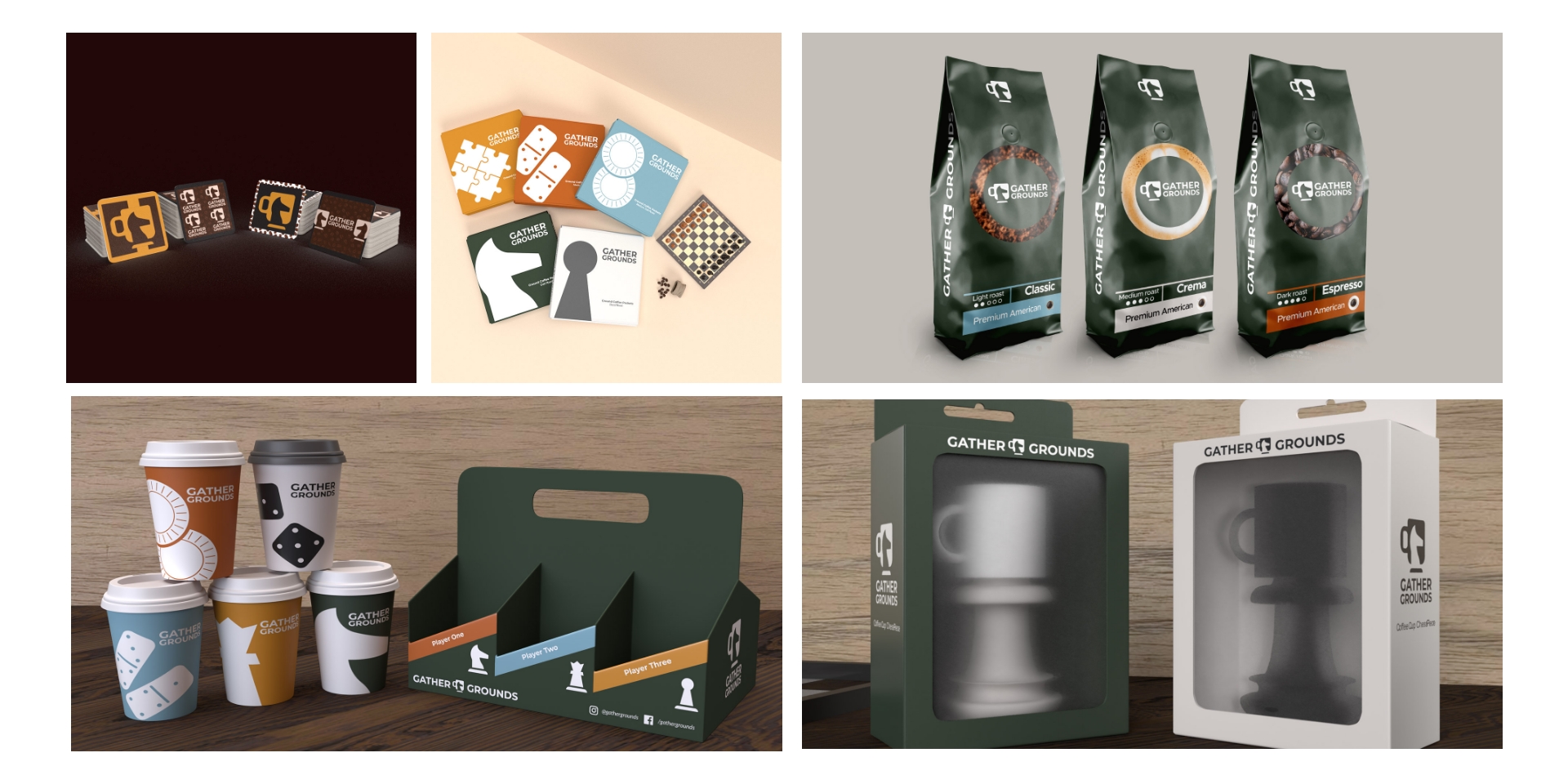
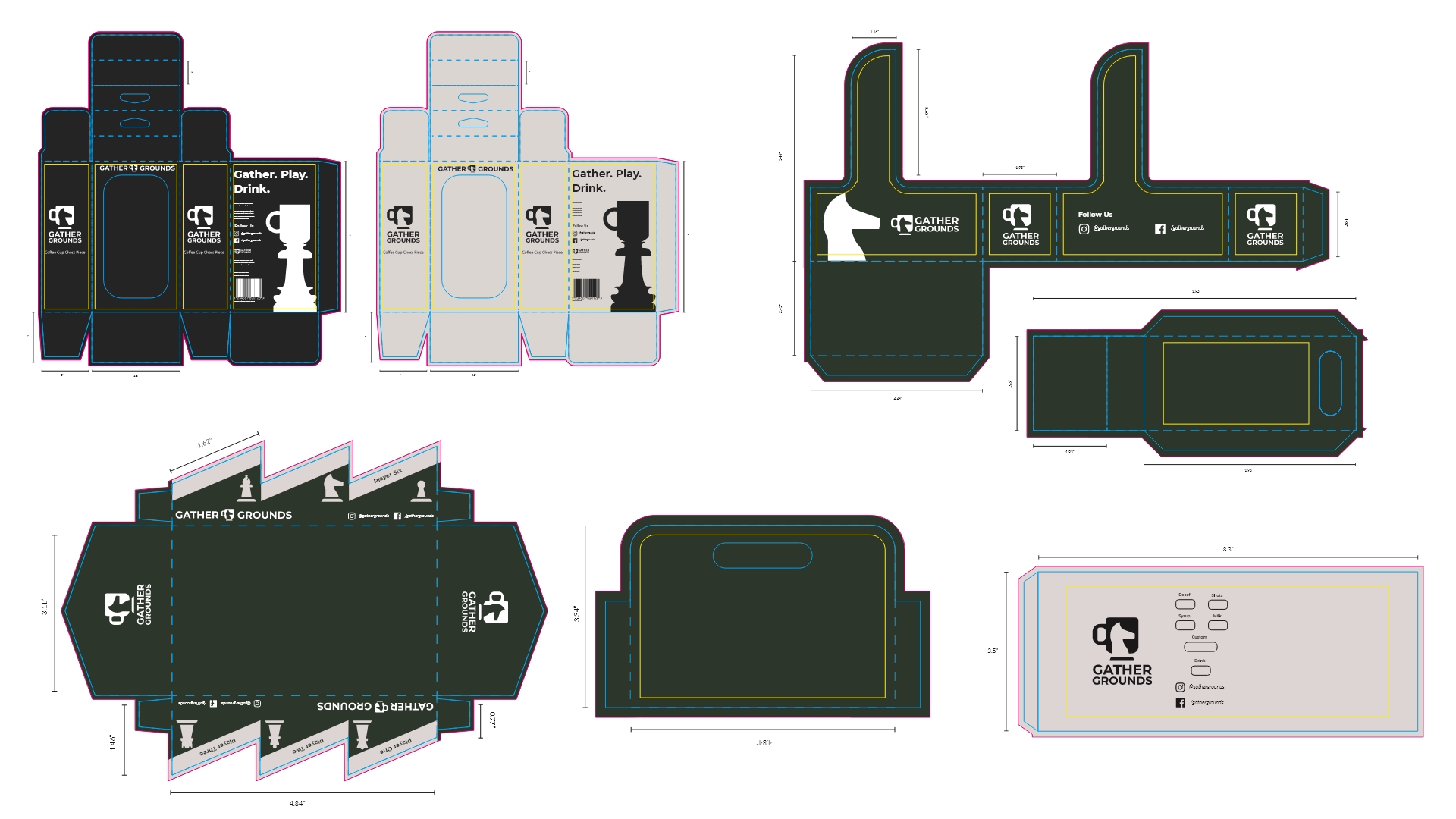
You can't have a cafe without a suite of packaging. A lot of the deliverables are done using Adobe Dimension as 3D mockup. We created the following serveware & products: Coffee cup, Coffee cup carrying holders (2/4/6 Cups), Coasters, Coffee Bag, Branded Chess Piece Novelty, and Coffee Roast Assortment Bundle.

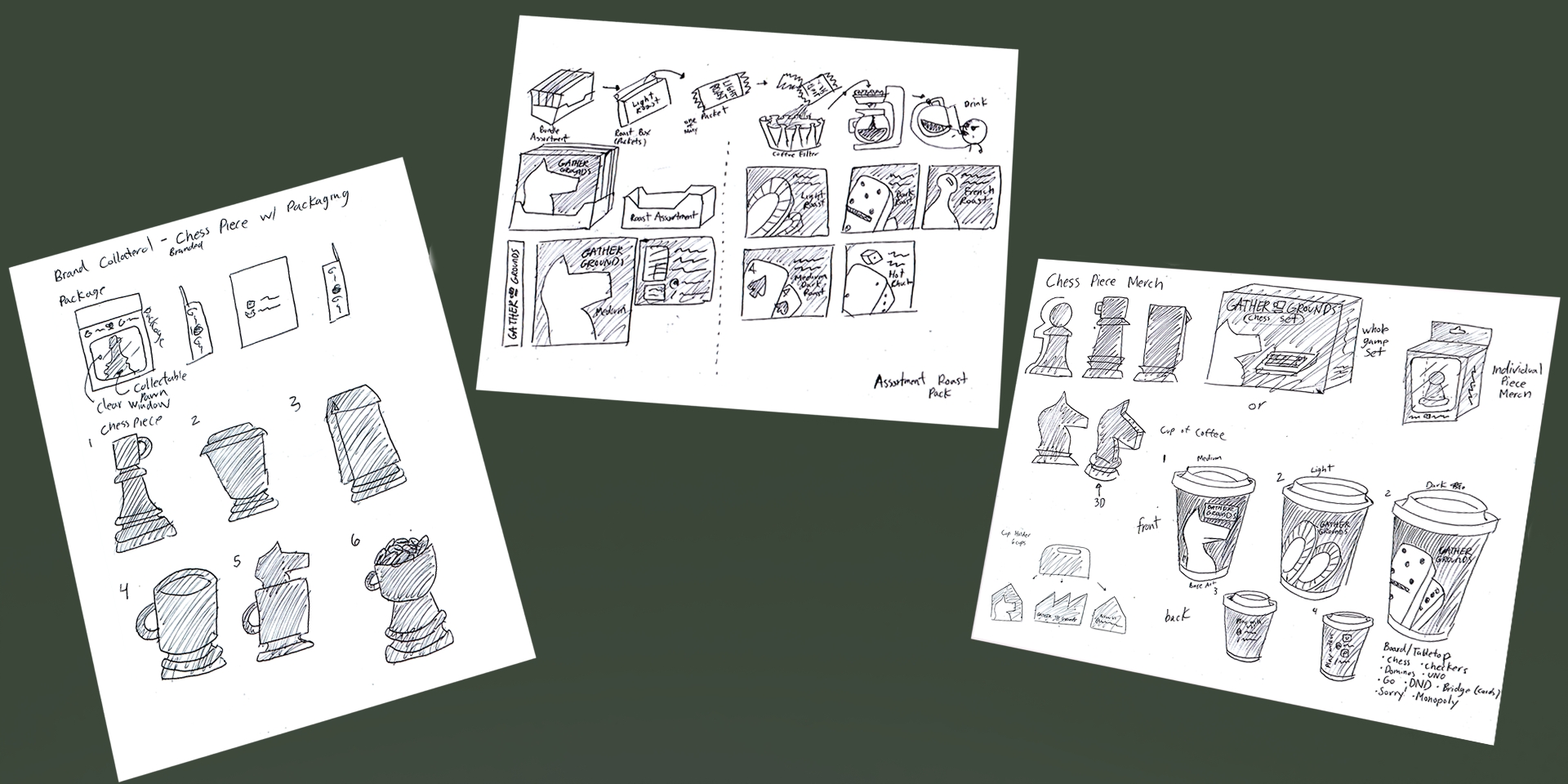
We create our concept sketches to see what kind of packaging each of us could do for the company. From the cafe essentials (ex. coasters & coffee bags) to merchandises (ex. Chess set & Novelty display). Since meeting in-person isn't going to happen due to the lockdown during COVID. We continue to communicate each other remotely and use the program Adobe Dimension to create our packaging in 3D.

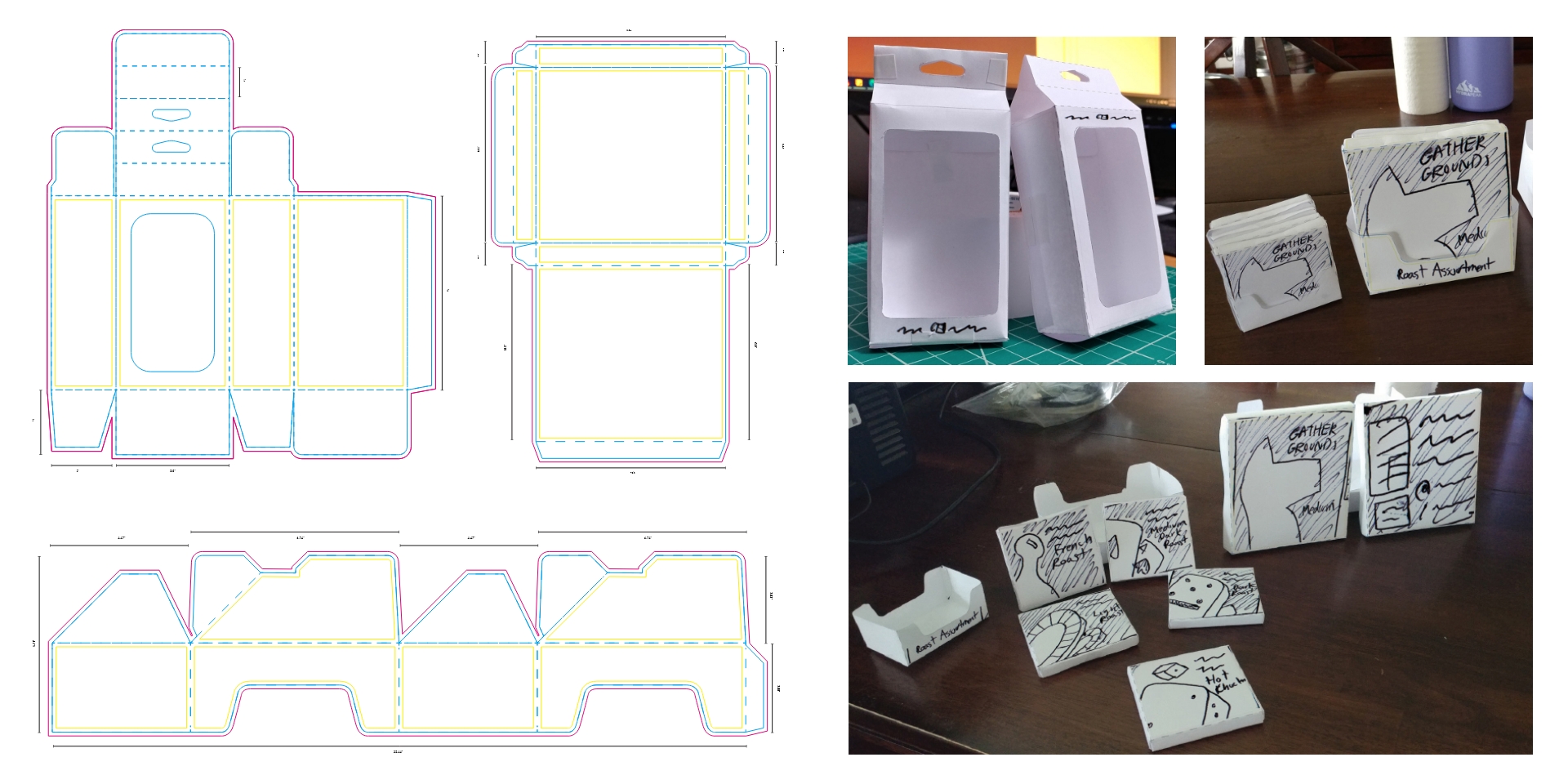
We used existing packaging to create our die-cut templates measure out the dimensions for the assets with some minor adjustments. Also create dummy folds to test out the die-templates in real-life and mock them up using the concept sketches.

When we decide on our best concept iterations, we start using Adobe Dimension to digitalize the packaging to be close of being accurate as possible by using Adobe Dimension's starter assets and Adobe Stock's free assets. Some parts of the assets like the chess piece novelty is custom made using Adobe Illustrator and then turned into a model via Photoshop as an .obj file.














As a Board Game Cafe, We want to get more visitors to our cafe and have a following on our social media page to create a community. In order to reach our goal, we are planning to create a variety of advertising styles with the website URL and social media contact to our address. As stated again, we want students to treat us as a place to hang out after school/work, because we have the board games, the coffee, and a community to hang out and have a great time. We also had a compaign for existing costumers on showcasing our products.

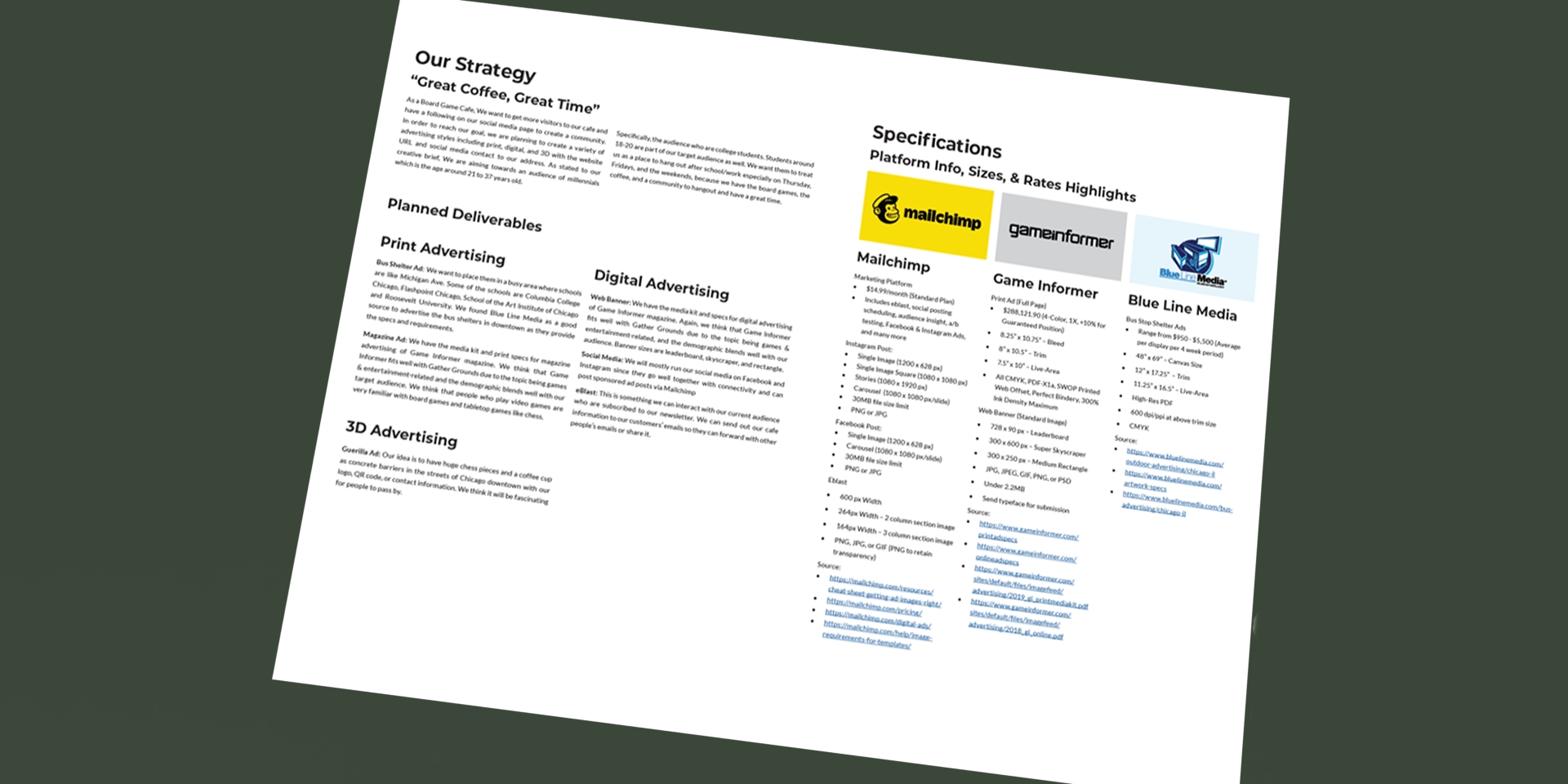
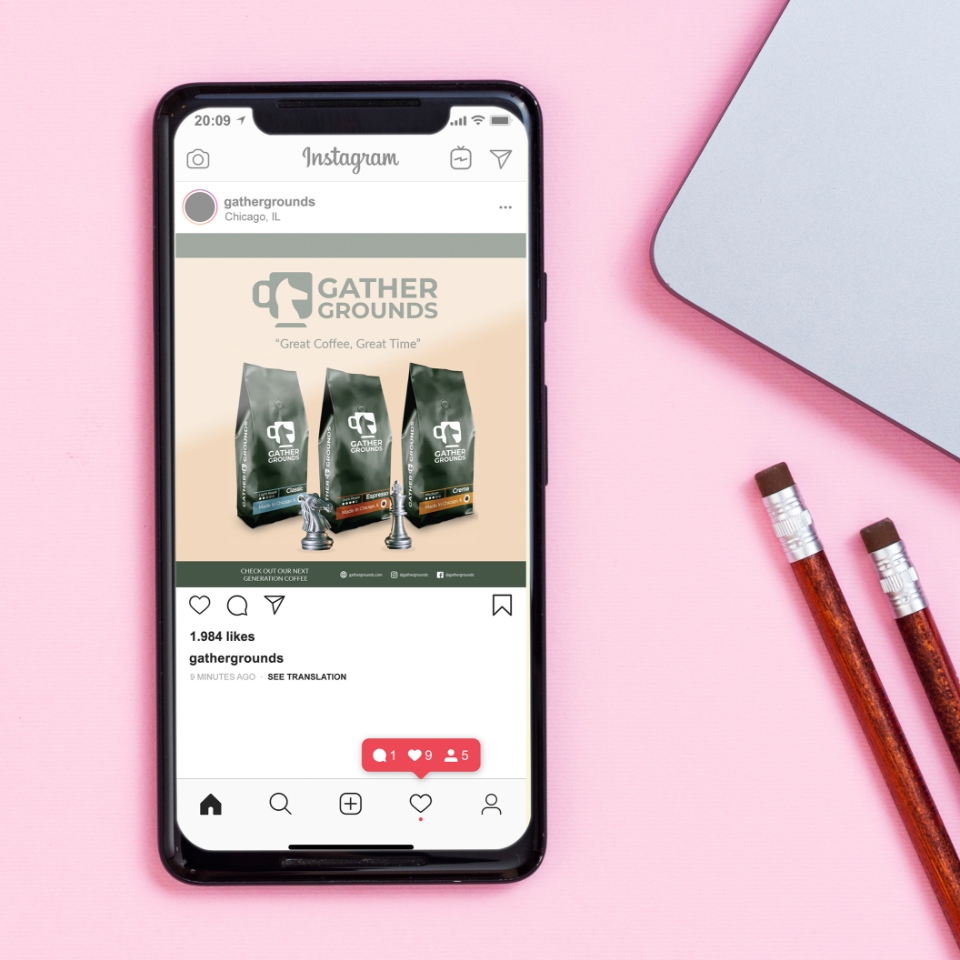
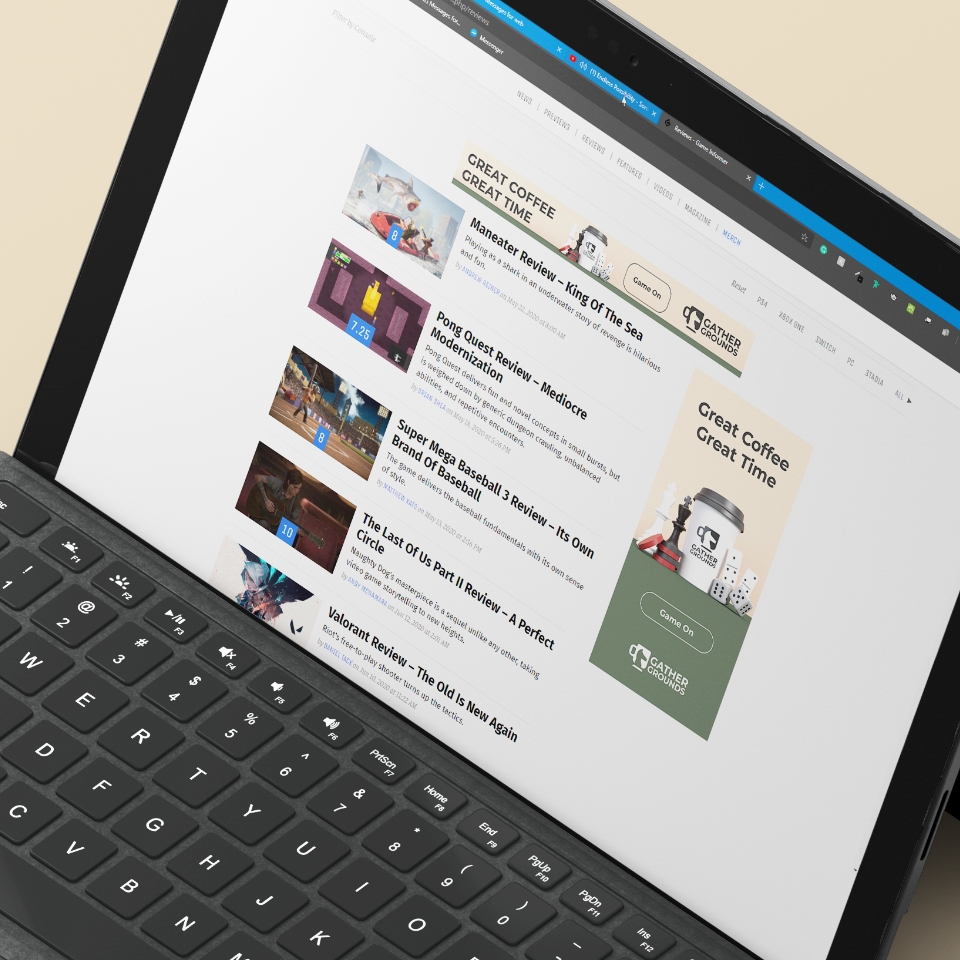
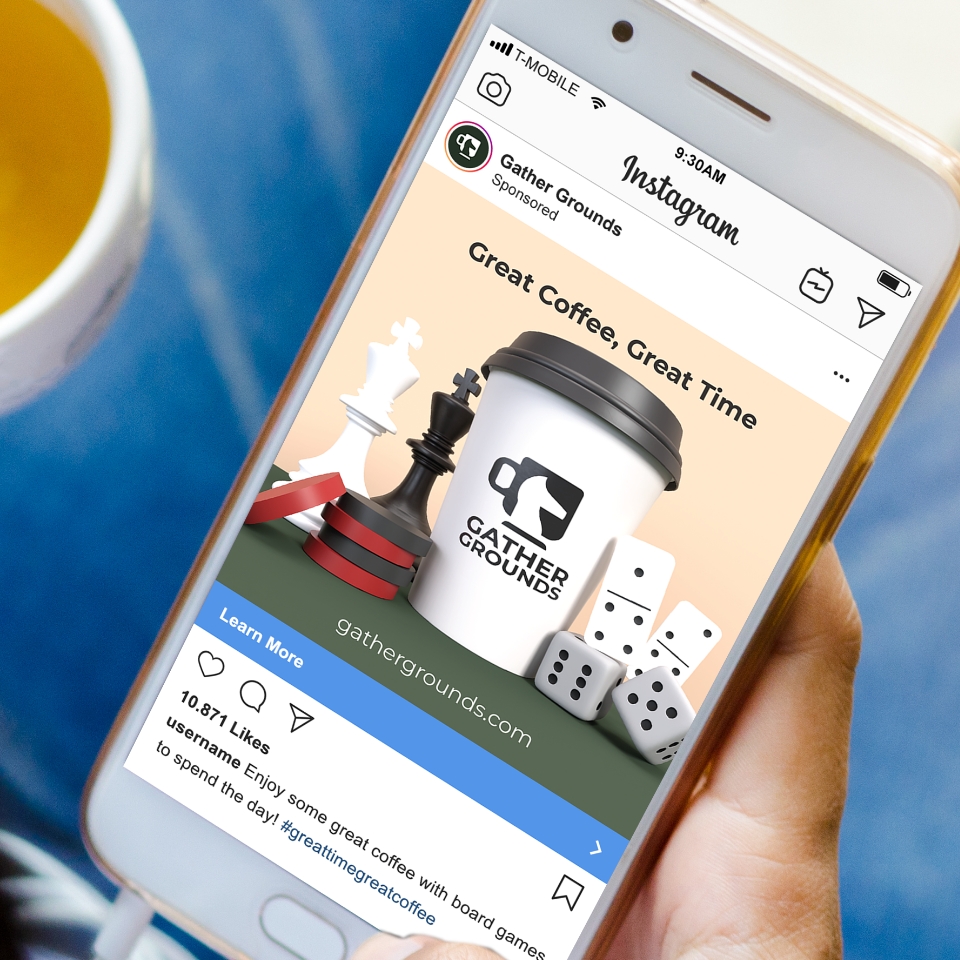
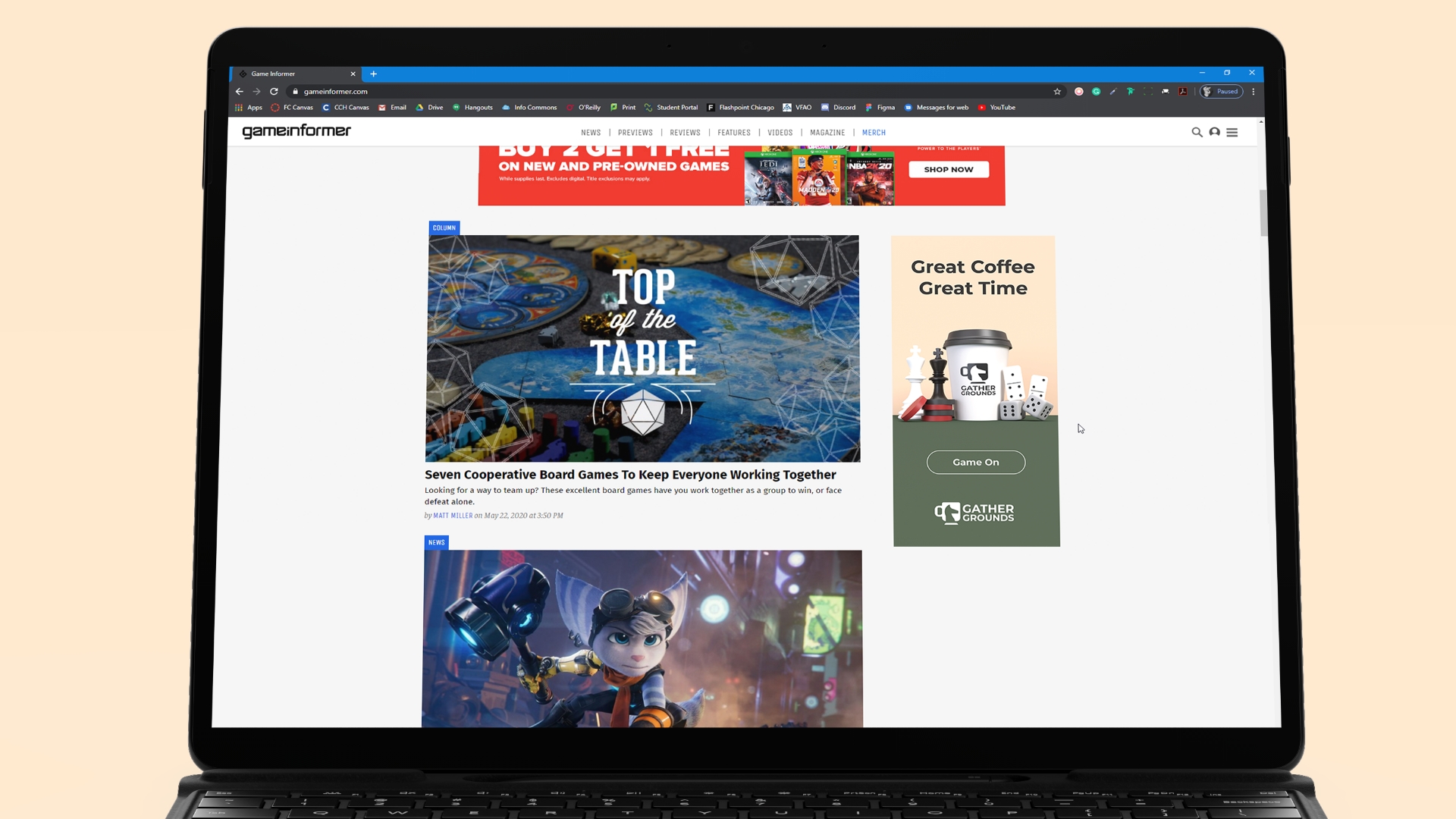
We use platforms like Mailchimp to create our eblast and social media posts for Facebook & Instagram, Blue Line Media for huge bus shelter poster advertisements, and lastly Game Informer would be our magazine and website to advertise, since most of our audience are into video games but does have a familiarity with table top games.

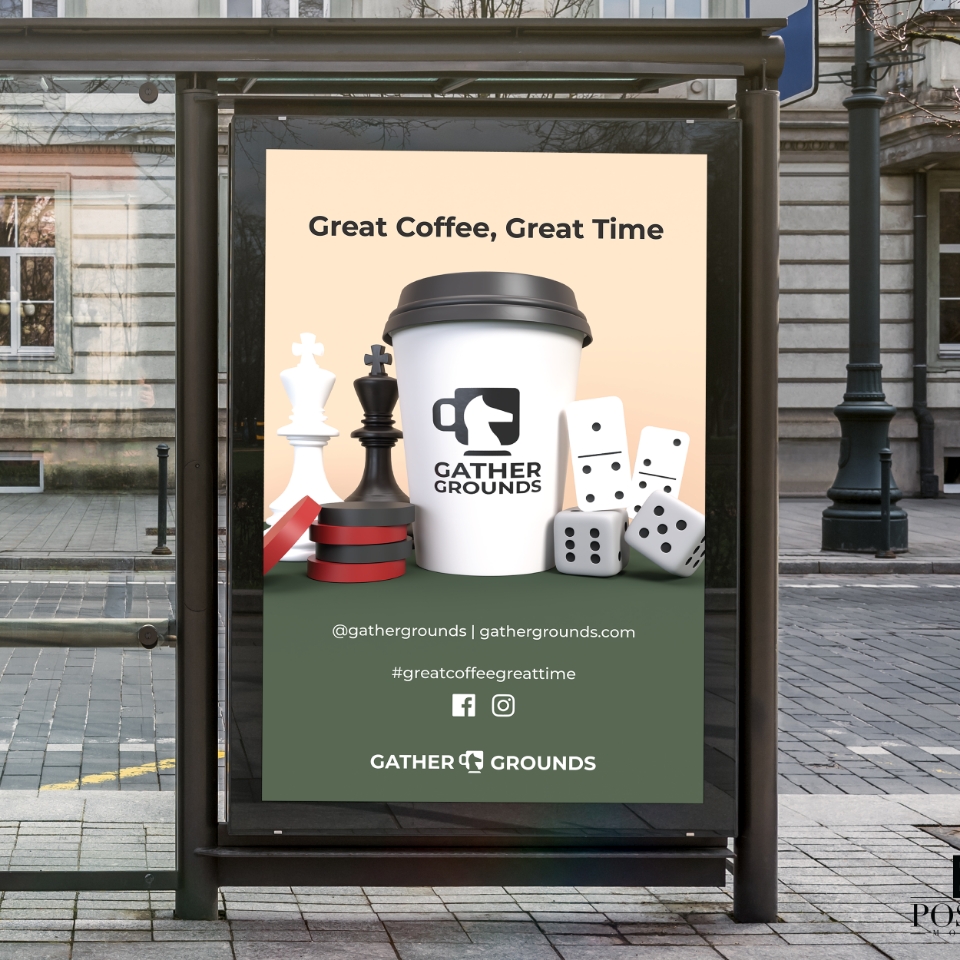
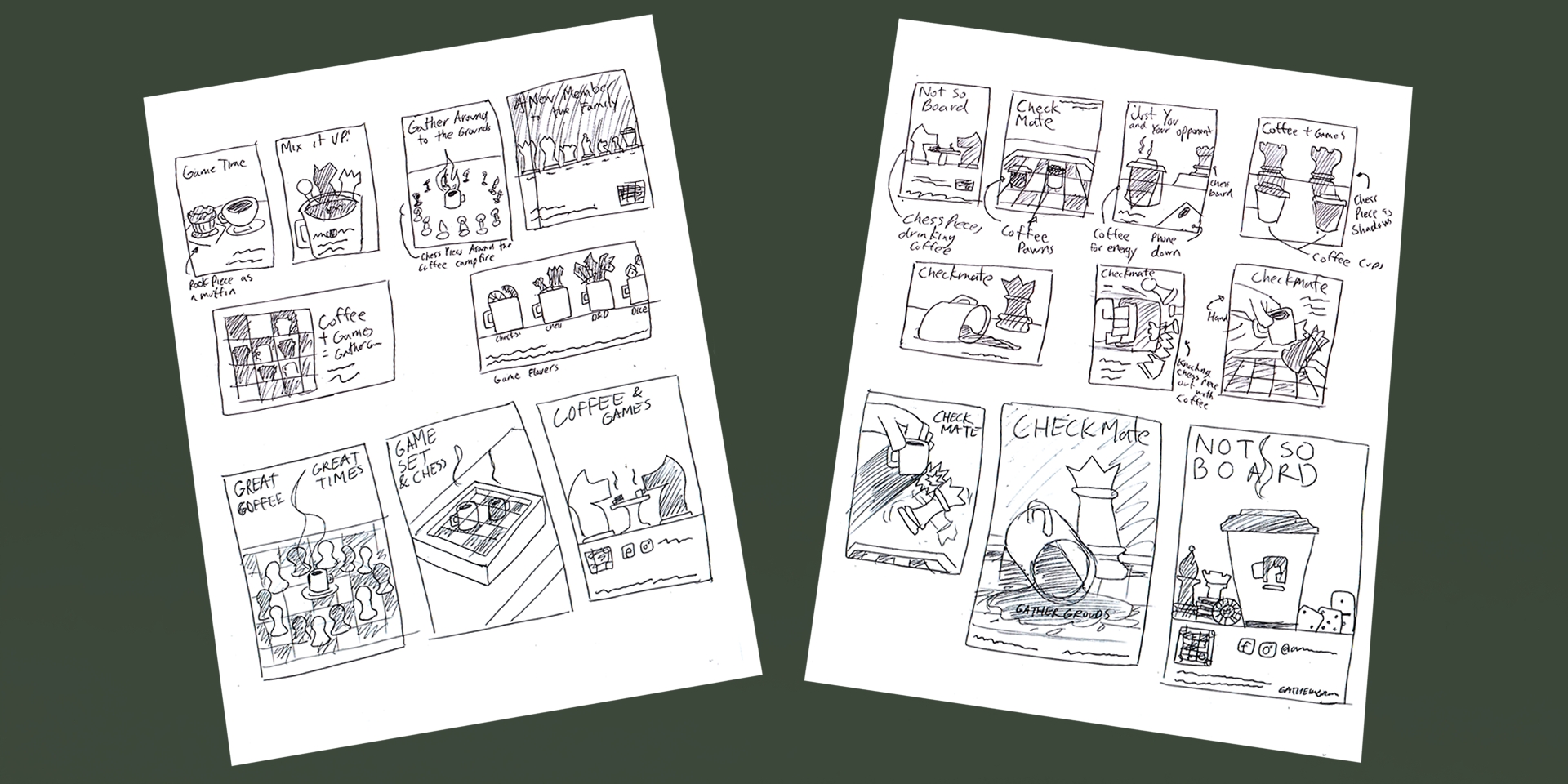
As usual, we included incorporating the chess pieces and coffee to easily recognize it from Gather Grounds Board Game Cafe. We want the two assets to have a good medium. Some of the ideas emphasize on community or showcasing our products.

We narrow down the best concepts and explore different styles for the advertising campaign. From illustrations to 3D scenes. We started as magazine ads for most concepts, but we will later on produce them as other media platforms.








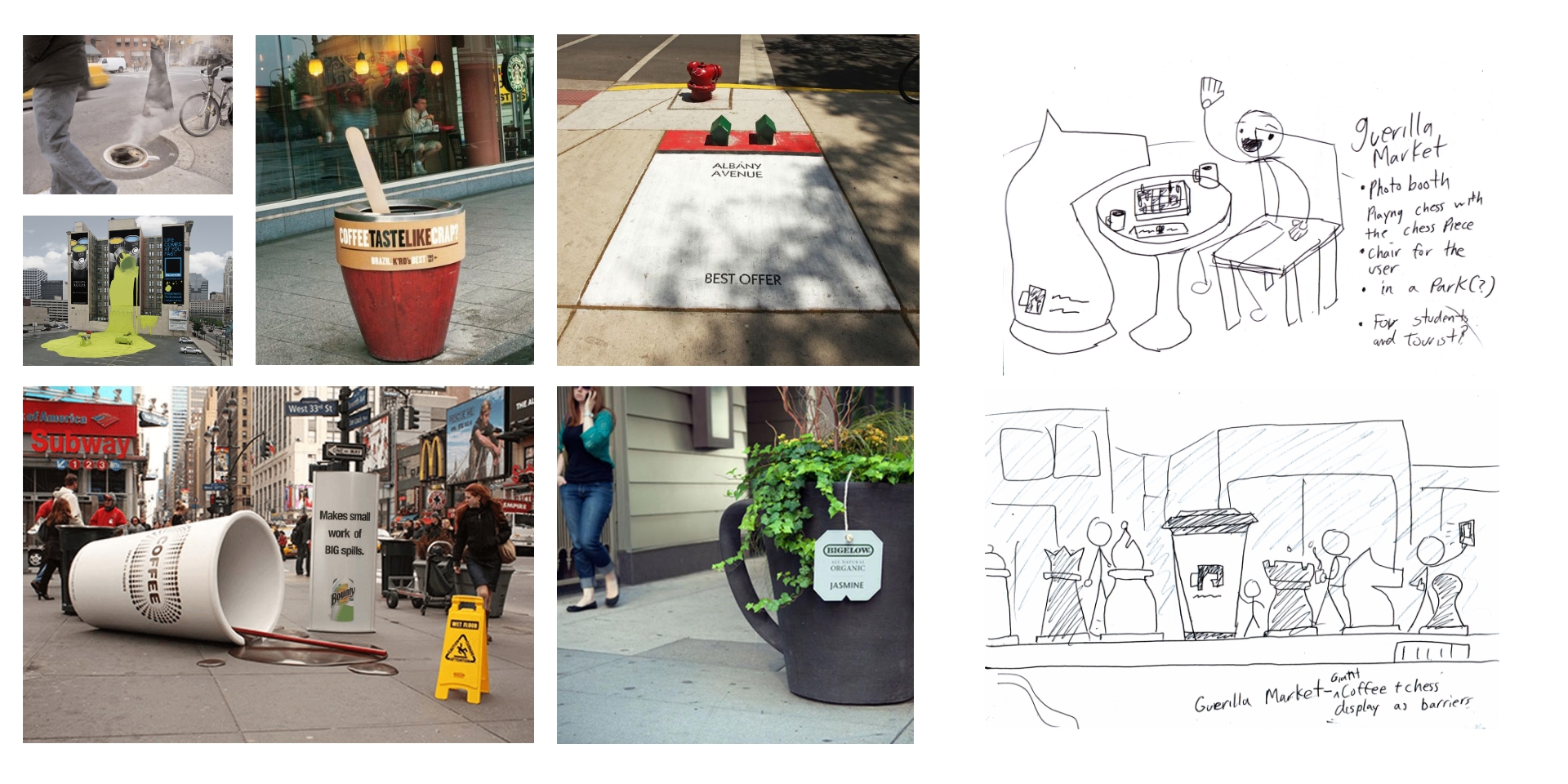
Our idea is to have huge chess pieces and a coffee cup as concrete barriers in the streets of Chicago downtown with our logo, QR code, or contact information. We think it will be fascinating for people to pass by. We used the existing packaging model we have done from Adobe Dimensions and mock it up in Chicago setting as real-life scenarios.

Coffee Cup at Cloud Gate (Night)
We explore on what the giant display statues should do and what other advertisers have done for Guerilla marketing. Concepts including a giant photoboth & an interactive chess game using the giant chess pieces. At the end, we decided to just have them display in attracted locations of Chicago with a hidden logo placement with a QR code that can be scanned to our website.

We used the existing packaging model we have done from Adobe Dimensions and mock it up in real-life scenarios. The black and white branded chess piece is size 12' height & 6' diameter while the giant coffee cup is 13' height & 9' diameter

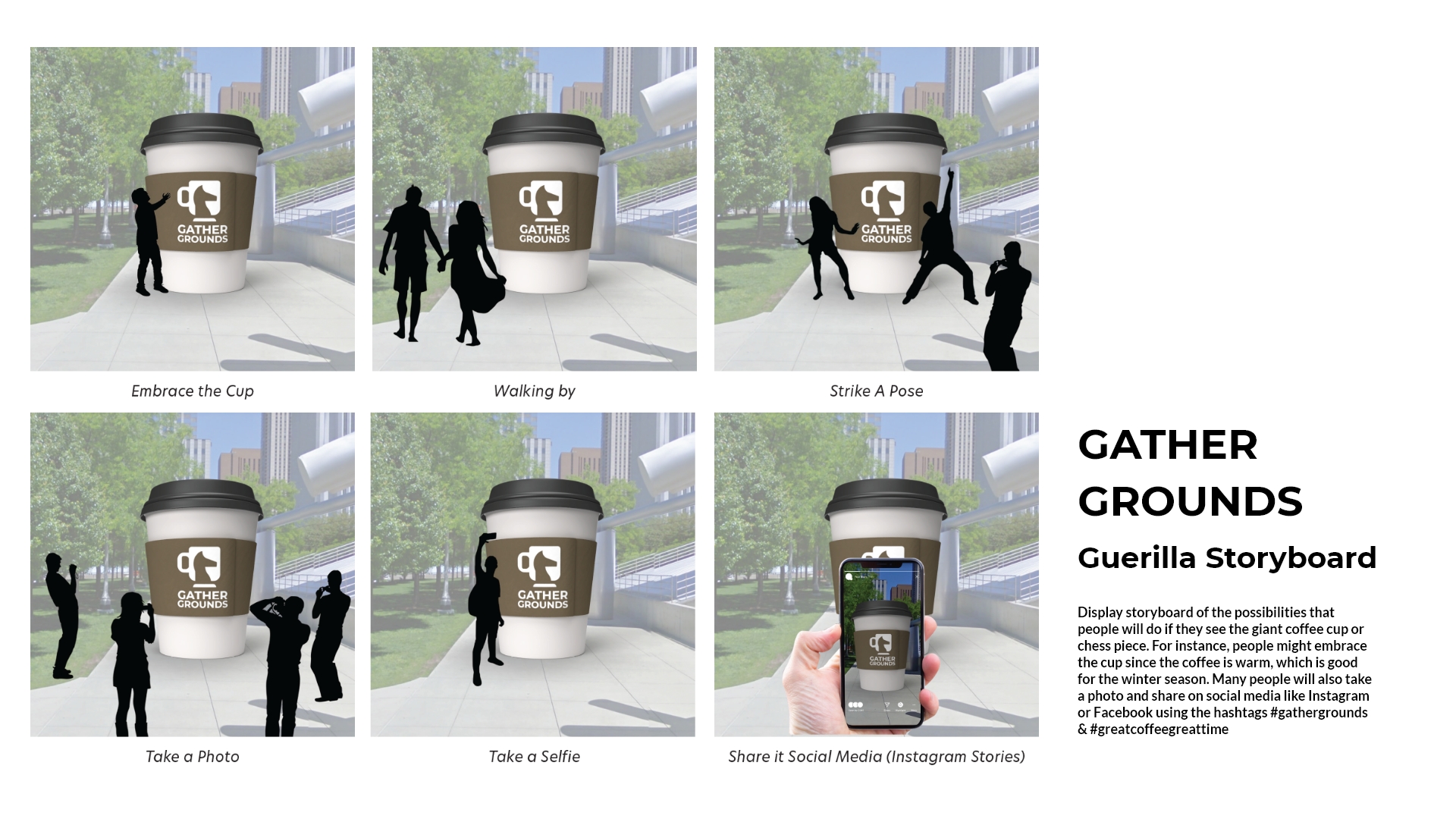
Since this project is entirely remote due to the COVID19 pandemic, we couldn’t go outside during the lockdown. Instead we created a display storyboard of the possibilities that people will do if they see the giant coffee cup or chess piece.

One of the highlights from our 3D marketing process is having the idea to have graffiti art from local Chicago graffiti artists and map it on the chess piece. Something to look at even more and make it standout. This is also beneficial for the audience, Gather Grounds, and the graffiti artist (Carlos Rolon and Lefty). This is to target one of our user personas that is a student that loves to draw a lot.

Graffiti Art by Lefty & Carlos Rolon
Adams Street • Cloud Gate • Milinenium Park • Daley Plaza • Lurie Garden • Buckingham Fountain
Image Credit: Unsplash.com, ggnltd.com, loopchicago.com, & Emily Amponin






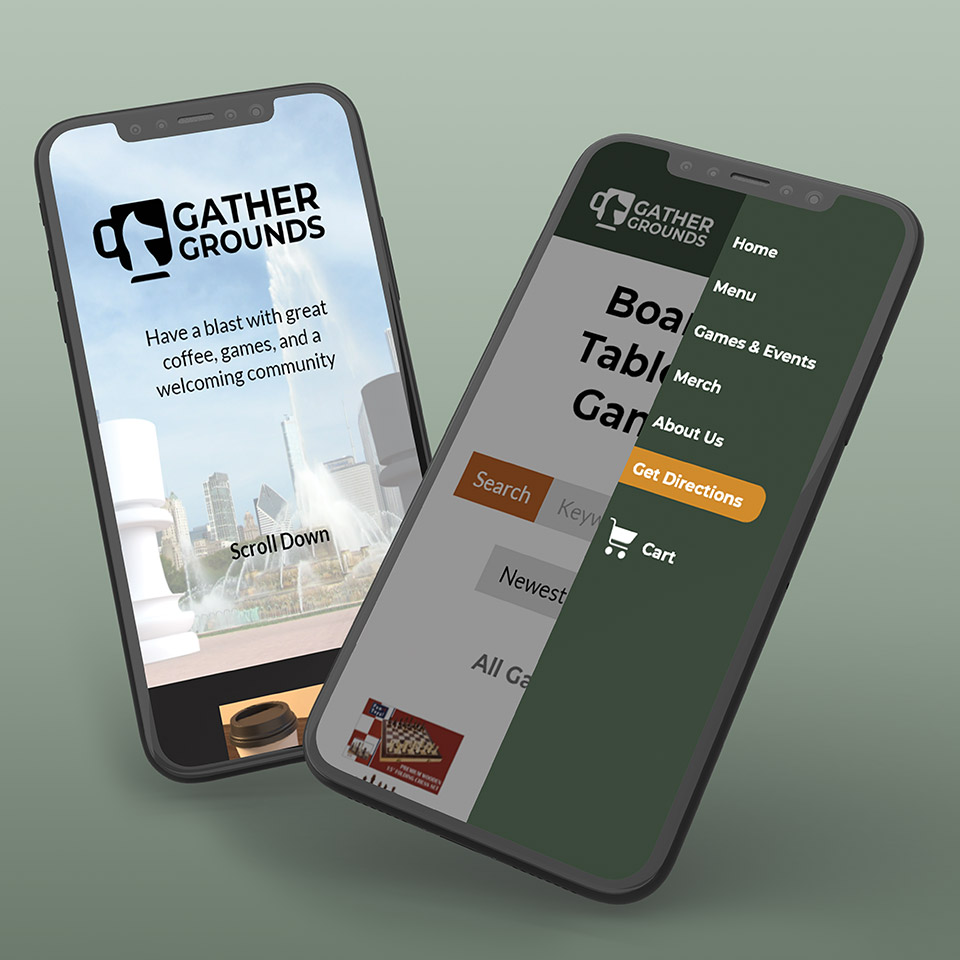
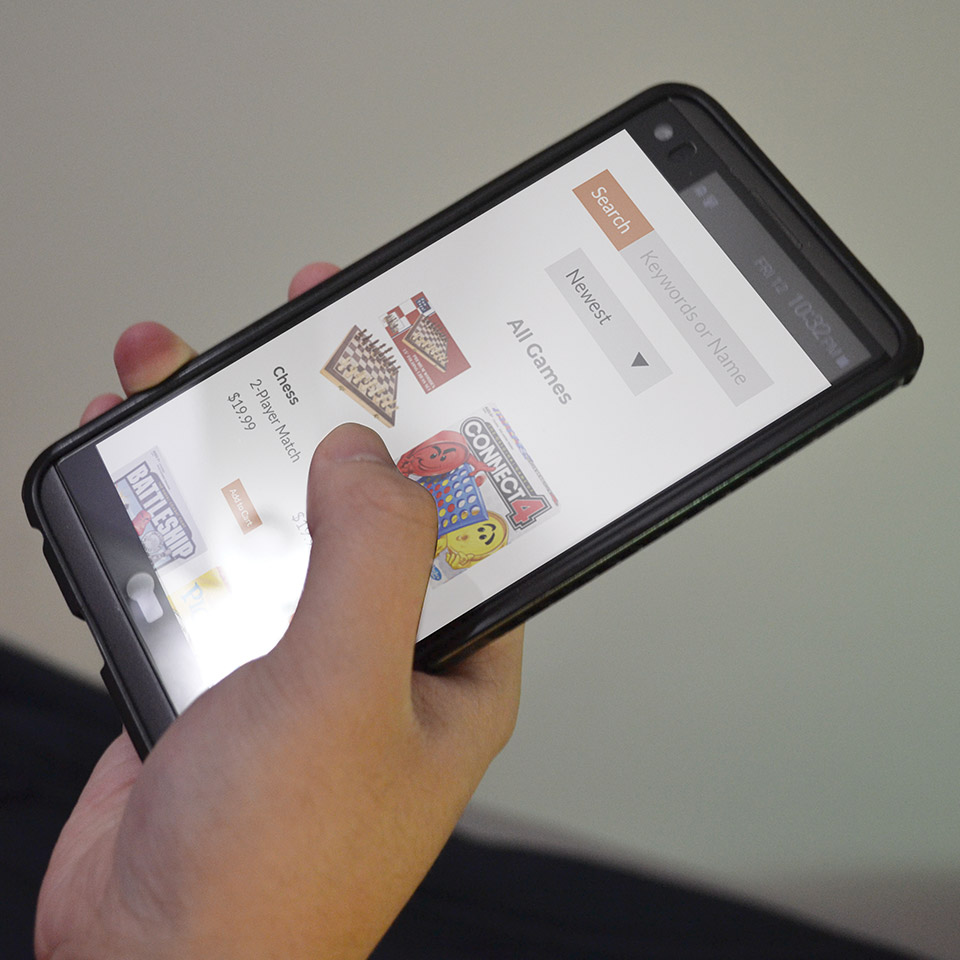
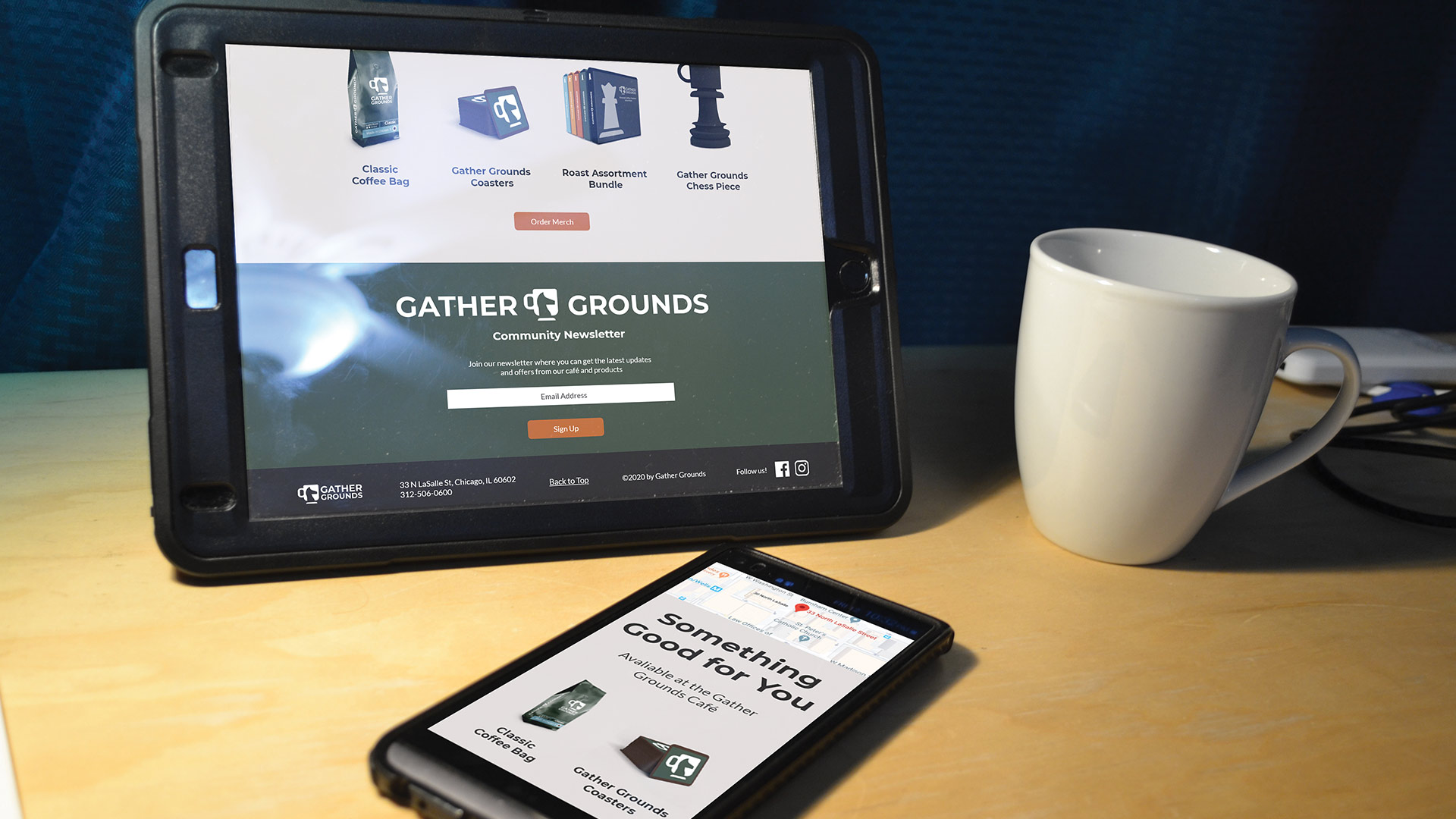
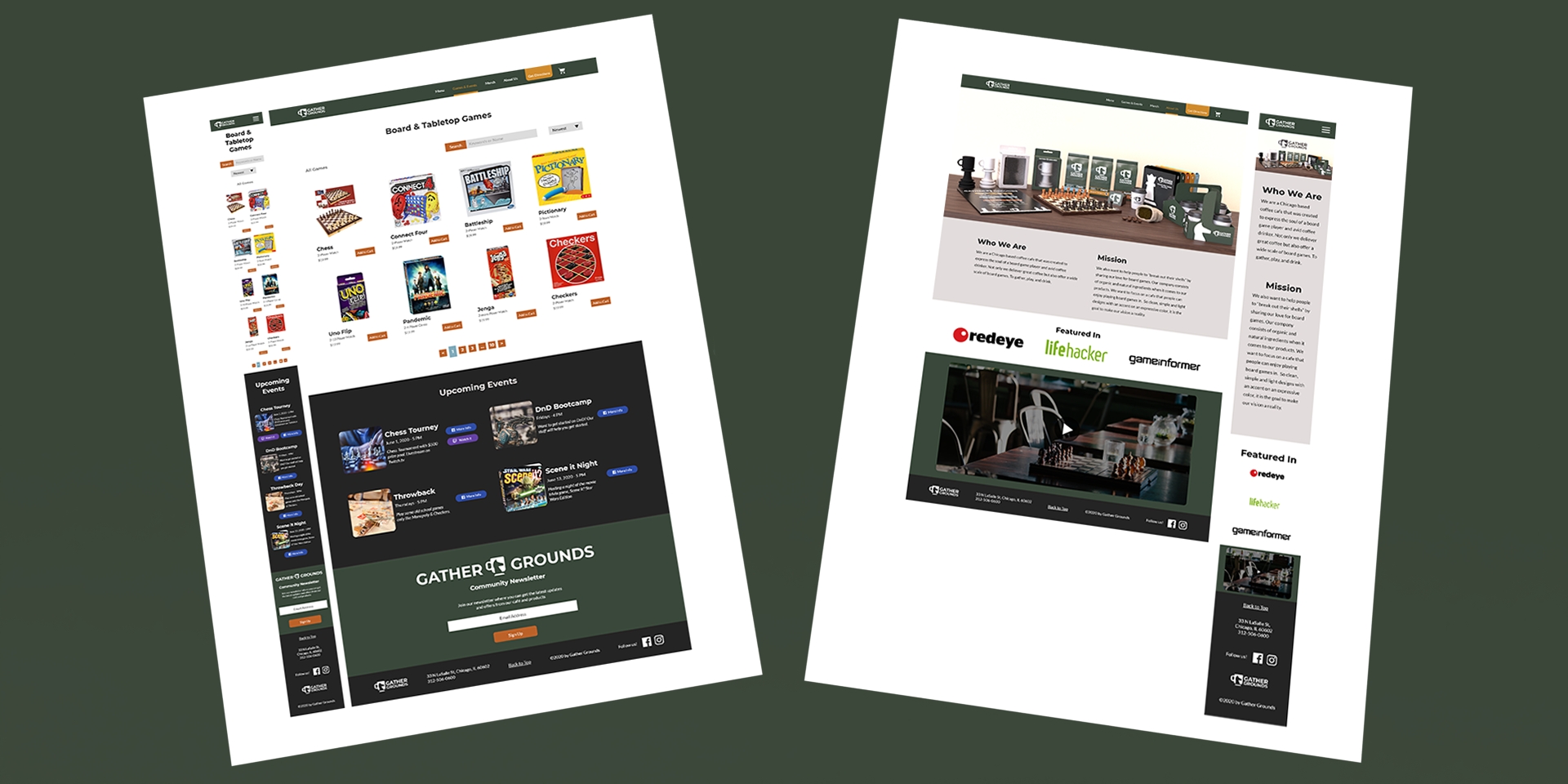
It’s more logical on creating a website since the young adults especially students who have smartphones and a laptop to work with every day than a mobile app. We are aiming for a simple responsive layout for easy navigation. We also collaborated on the website design in real-time using Adobe XD’s co editing feature, which is still in beta phase during the time but it was stable most of the time since it has been out for a year now.

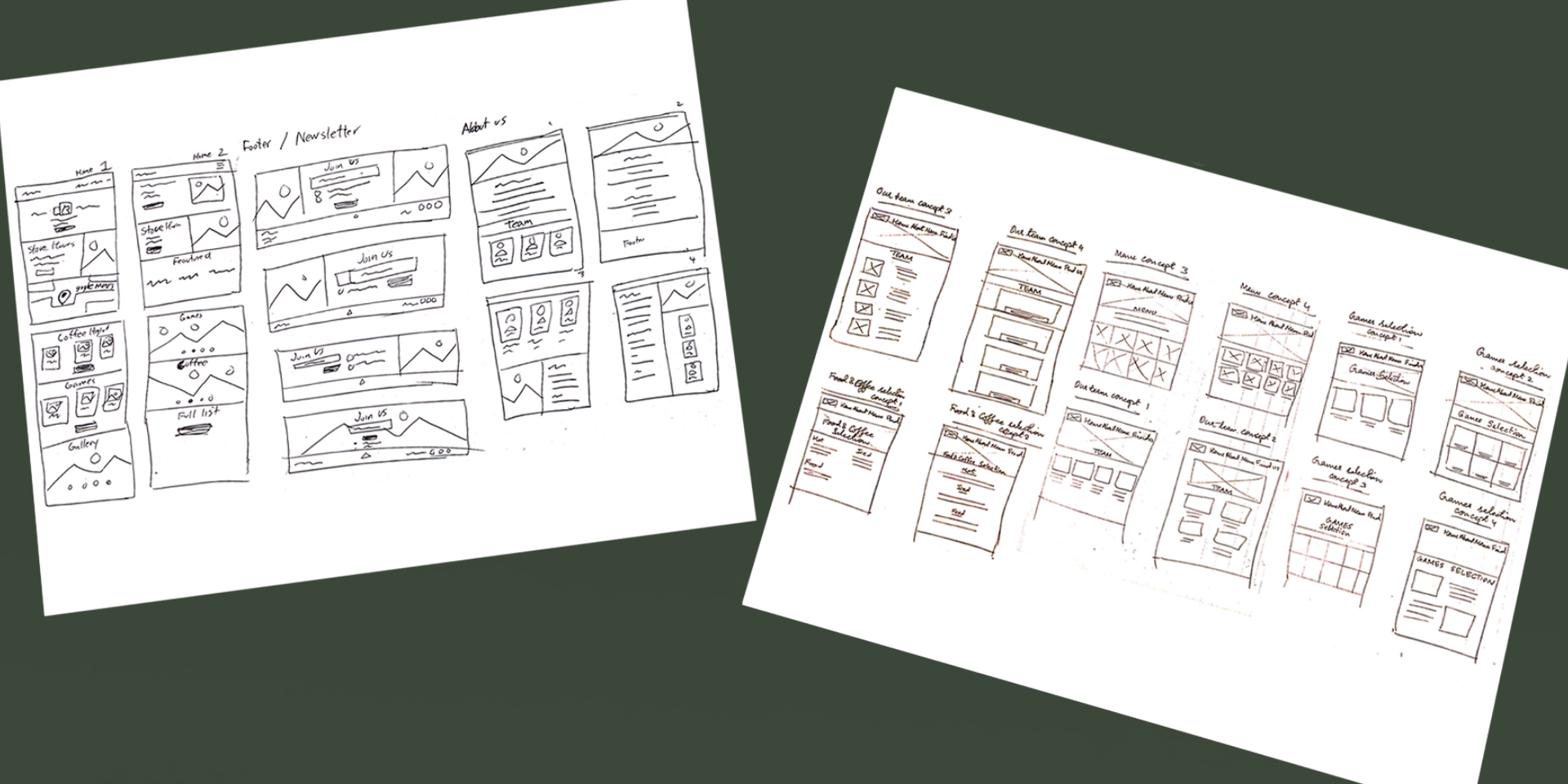
We sketched on what is needed for the Gather Grounds website. Ideas explored including an About Me Page, Product Catalog for online orders, Online Menu, a section for an online newsletter, and different layouts for each website.

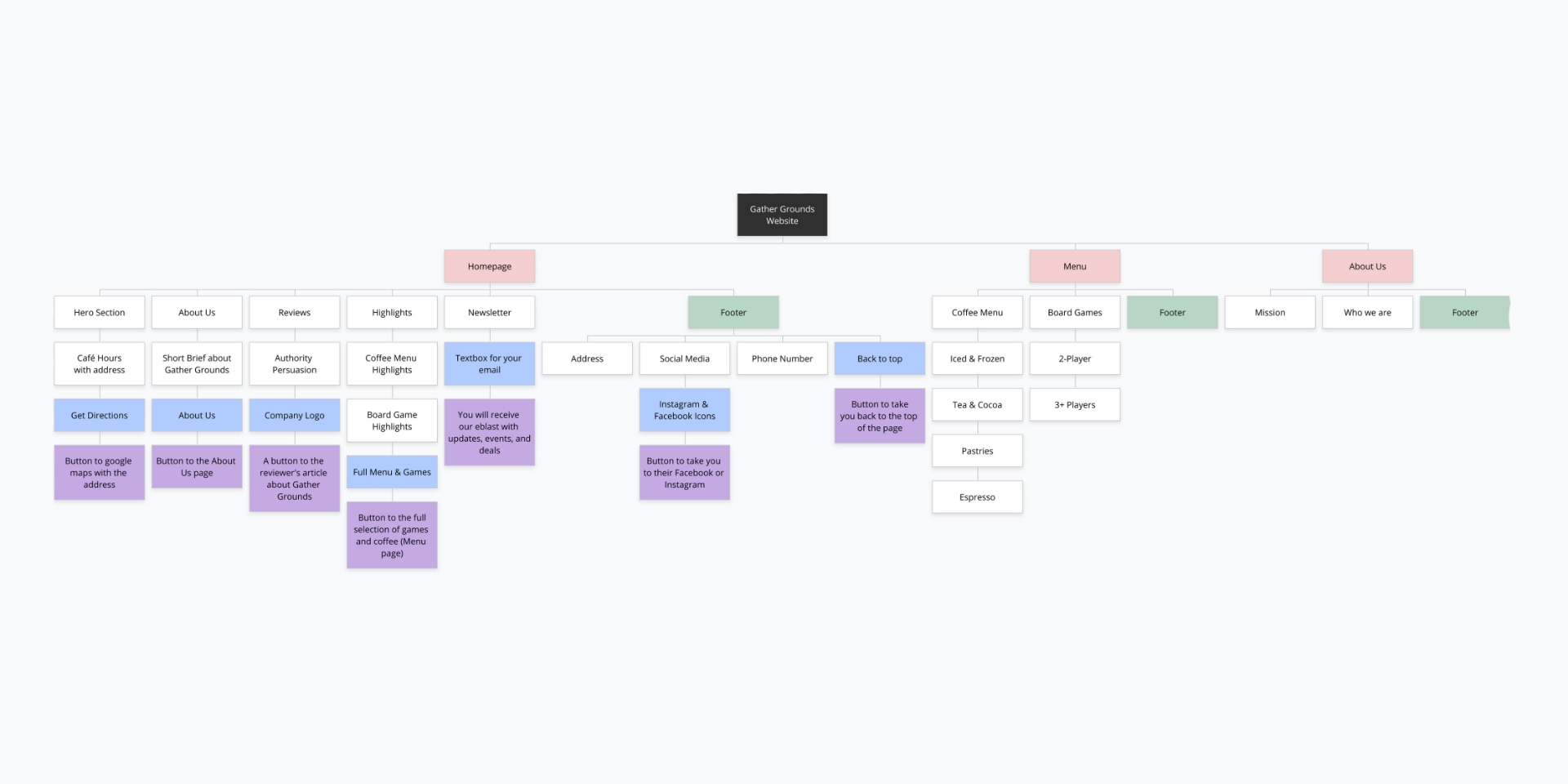
A chart for the sitemap is created for functions and features on each page. After that, we select our best sketches and create layouts for our wireframes.

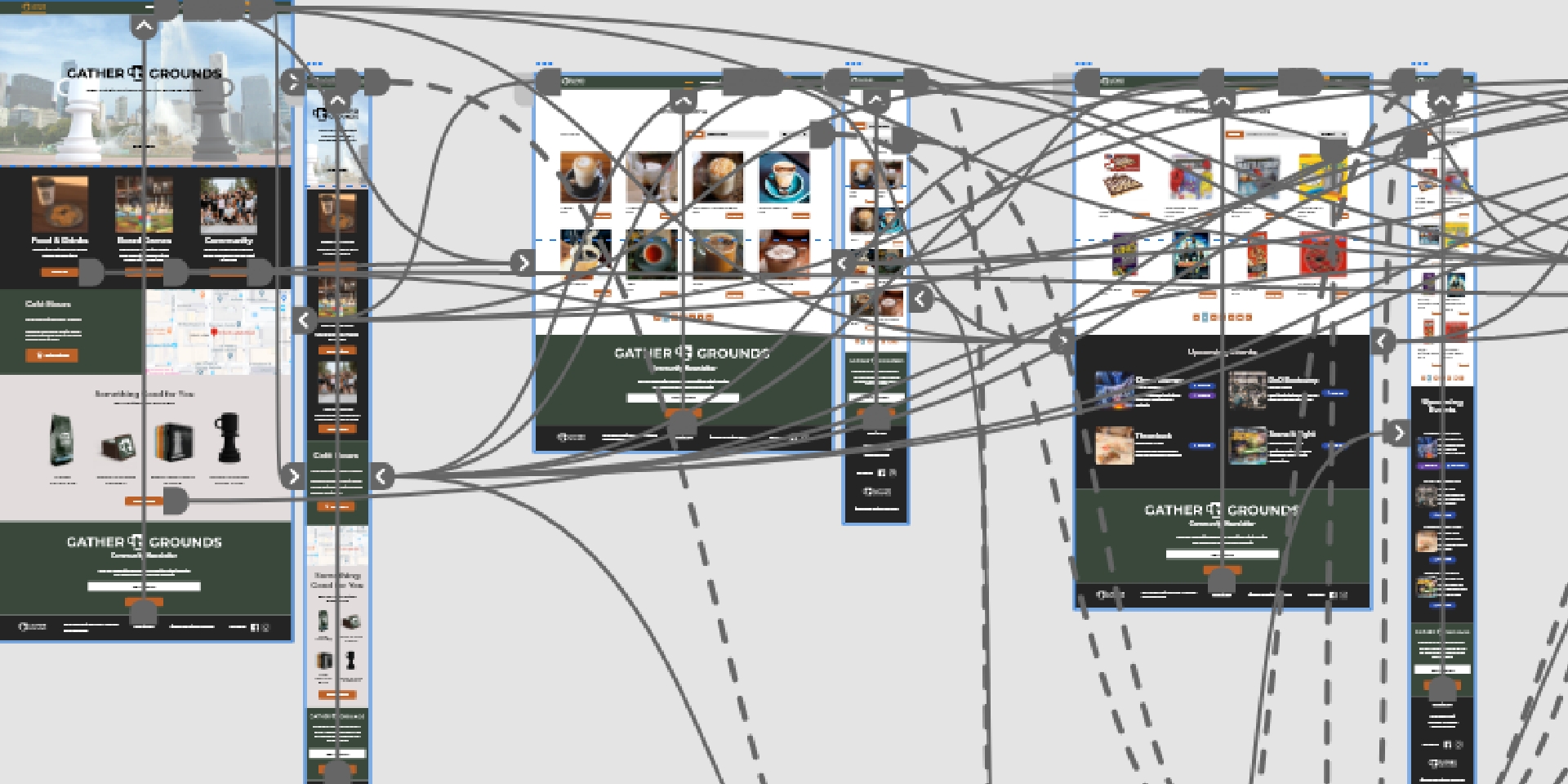
Once our wireframes are finalized and ready to go, we stylize them as design flats. Again, we used the co-editing feature from Adobe Xd for real-time design with the tem.

Once the design flats is set in stone for the brand, it is time for connecting the paths for each design flat to create a functioning Prototype.